
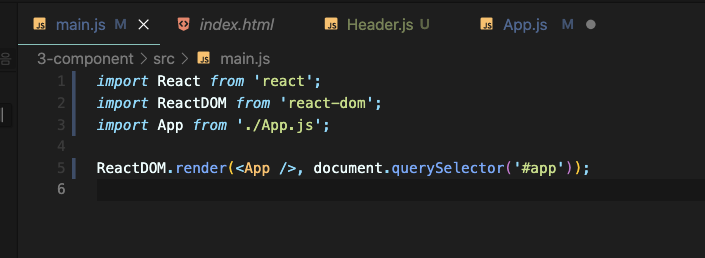
리액트의 입구 파일 main.js
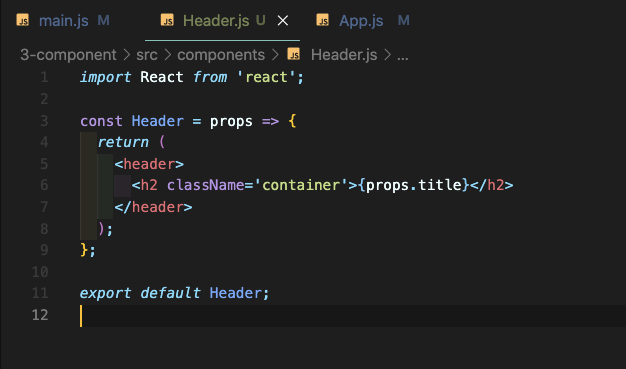
- JSX문법을 사용하는 곳은 리액트 모듈을 import 해줘야함 (import React from 'react';)

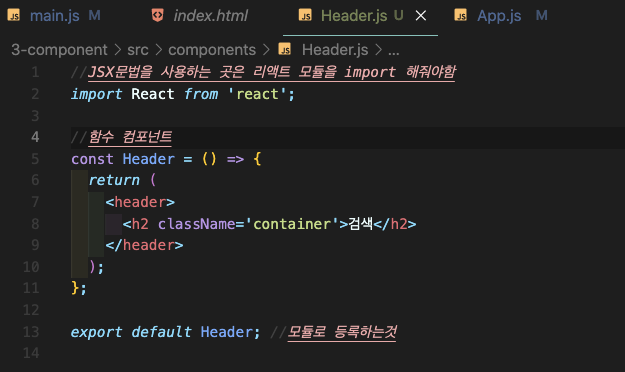
함수컴포넌트를 만들어서 앱의 헤더를 만들어줌.
- 모듈로 등록하는것 (export default Header; )


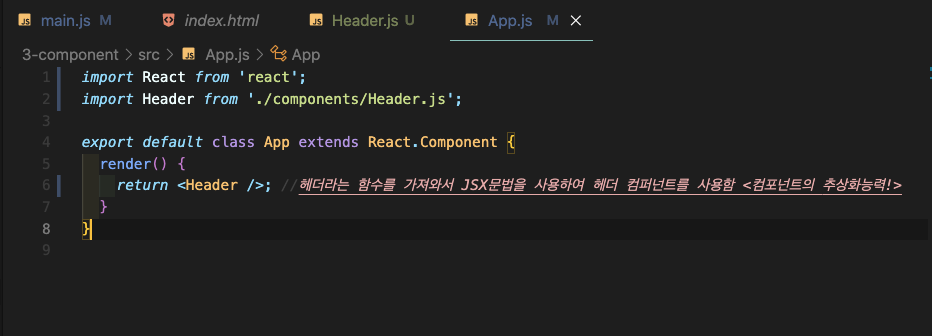
함수컴포넌트와 클래스 컴포넌트의 가장큰 차이는 상태의 유무
함수컴포넌트에는 스테이트가 없음.
리액티브 개념과는 상반됨. 상태가 변함에 따라 ui도 자동으로 반영되는것이 리액티브한 성질.
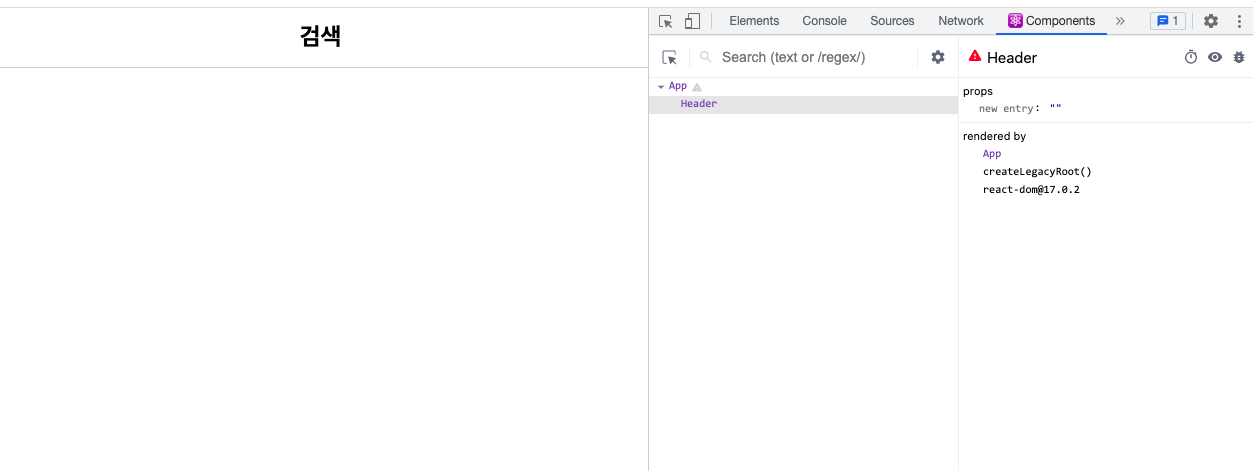
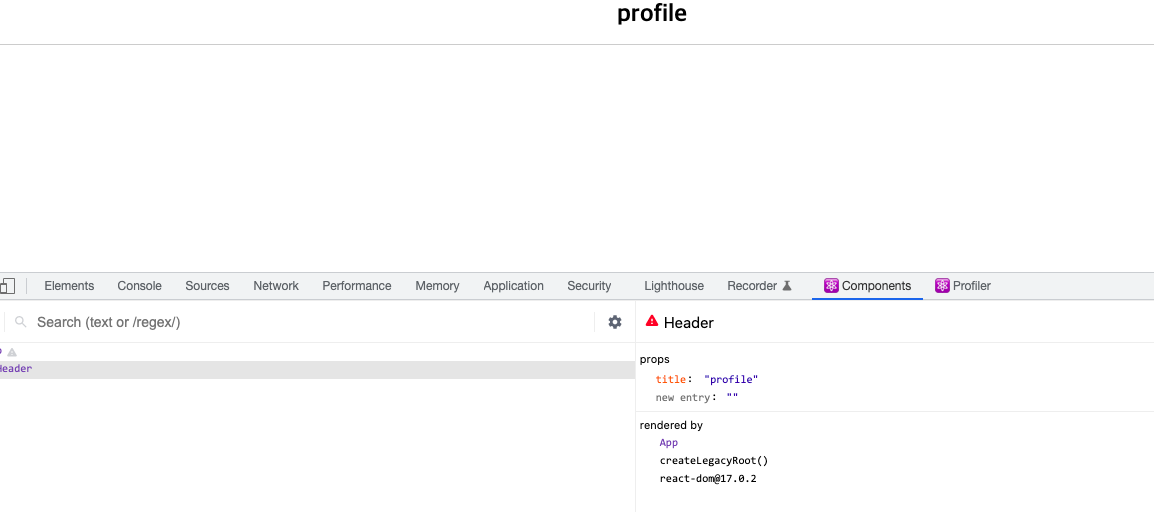
리액트 컴포넌트에서 ui상태로 사용할 수 있는것은 스테이트 말고 props.
state가 컴포넌트 내부에서 관리하는 것이라면
props는 외부에서 들어와 내부 ui에 영향을 주는것.
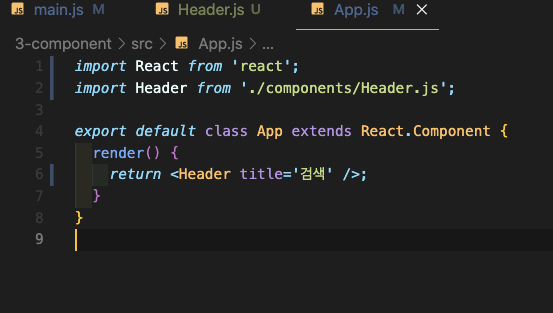
props를 사용하여 함수컴포넌트를 유연하게 만들어보자. (재활용 가능하도록)



props의 title을 profile로 바꿔도 적용이 잘되는걸 알수있따.
'Front-end > React' 카테고리의 다른 글
| 브라우저 기본 API (local storage) (0) | 2022.05.05 |
|---|---|
| 상태 끌어올리기 (lifting state up)/폼 검증(form validation) (0) | 2022.04.07 |
| 리액트 조건부 랜더링 (0) | 2022.03.31 |
| REST Api (0) | 2022.03.24 |
| setState() (0) | 2022.03.20 |
