모든 프로퍼티에는 initial value가 존재한다 . (초깃값)

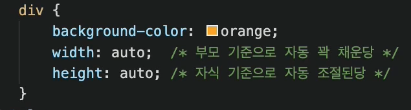
프로퍼티에따라 auto의 의미가 달라진다.

구현해 볼 것은 아래의 레이아웃.


원하는대로 레이아웃 구성이 되지 않았다. (!)
방법을 찾아보자
1) width의 기준을 바꿔보자.

'Front-end > HTML CSS' 카테고리의 다른 글
| 이미지 스프라이트/inline block 예제 (0) | 2022.04.21 |
|---|---|
| float (0) | 2022.04.17 |
| selector (0) | 2022.04.15 |
| containing block/initial value/box-sizing/negative margin (0) | 2022.04.14 |
| position, vw,vh(반응형웹사이즈!), z-index (0) | 2022.04.10 |


