1. state
component 안에서 우리가 정의한 컴포넌트의 state 오브젝트.
컴포넌트 UI를 위한 데이터를 보관하는 오브젝트로, 이 state라는 오브젝터를 통해서 데이터에 업데이트가 발생하면 리액트가 자동적으로 우리가 구현한 render함수를 호출.
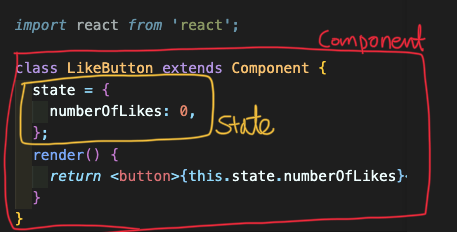
import react from 'react';
class LikeButton extends Component {
state = {
numberOfLikes: 0,
};
render() {
return <button>{this.state.numberOfLikes}</button>;
}
}
export default LikeButton;
2. Props
컴포넌트 밖에서 주어지는 데이터. properties의 약자.
(부모 컴포넌트나 다른 컴포넌트로부터 데이터를 받아서 데이터를 표기하기 위해 쓰여짐/어떠한 값을 컴포넌트에 전달해줘야 할떄 사용)
main(부모, App.jax)에 있는 컴포넌트에 주는 속성값.(attribute)
컴포넌트 안에서 자체적으로 데이터를 정의해서 사용하는 State와는 다르게, Props는 컴포넌트 외부에서 데이터를 제공받음. 가장 근본적인 이유는 컴포넌트의 재사용을 높이기 위해서. 상황에 따라 주어진 데이터를 받아서 그 데이터에 맞게 UI를 보여주기 위해 사용되어짐.
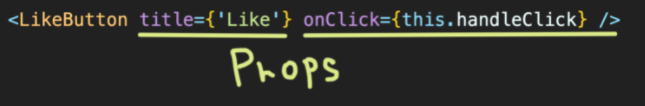
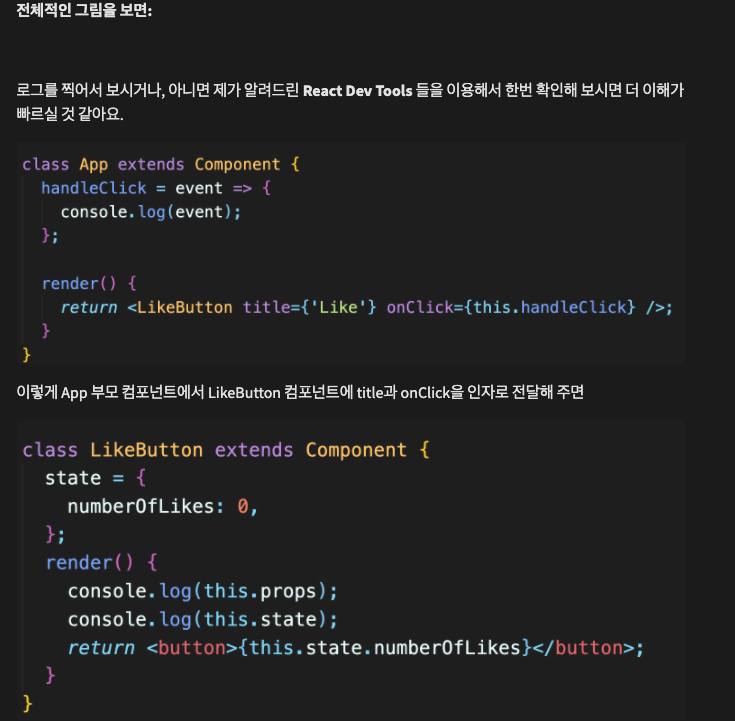
아래처럼 부모 컴포넌트에서 이렇게 LikeButton 컴포넌트를 사용할때 title, onClick과 같은 아이들을 인자로 전달해주면 이 아이들이 props 오브젝트로 묶여서 likeButton 컴포넌트에 전달되어짐.

그래서 likeButton안에서 this.props.title, this.props.onClick 으로 전달된 'Like'와 'this.handleClick'함수에 접근할 수 있음.

전달 된 인자들이 오브젝트로 묶어져서 LikeButton 컴포넌트 안에서 this.props으로 할돵되어짐.
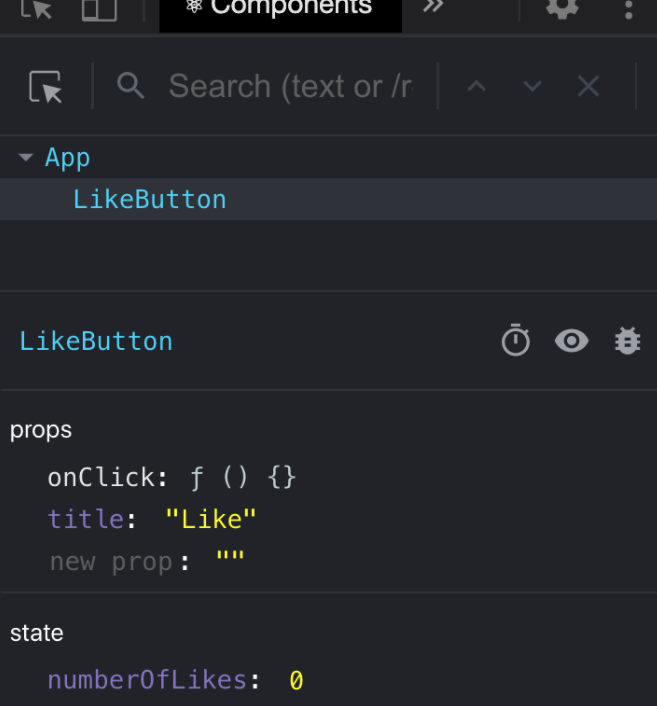
React Dev Tools로 확인해 보면 아래처럼 LikeButton 컴포넌트 안에 props와 state를 확인할수 있음.

'Front-end > React' 카테고리의 다른 글
| 함수 컴포넌트 사용해보기(헤더) (0) | 2022.04.06 |
|---|---|
| 리액트 조건부 랜더링 (0) | 2022.03.31 |
| REST Api (0) | 2022.03.24 |
| setState() (0) | 2022.03.20 |
| component(사용자 정의 태그) 만들기 (0) | 2022.03.10 |