1. field의 사이즈를 구한다.
const fieldRect =field.getBoundingClientRect()
2. initGame라는 함수로 벌레와 당근을 필드에 추가한다.
{addItem (당근,갯수,이미지 위치)
addItem (벌레, 갯수, 이미지 위치)
}
3. function addItem(className, count, imgPath) 을 만든다.
{필드의 사이즈 확인하고,
const item 을
setAttribute()를 이용해 이미지를 생성하여- 당근, 벌레
랜덤한 숫자로 x축y축 값을 지정하여
field.appendChild(item) 으로 필드에 아이템을 종속?시킨다.
https://jsp0422.tistory.com/82
const CARROT_SIZE = 80;
const field = document.querySelector('.game__field');
const fieldRect = field.getBoundingClientRect();
function initGame() {
//벌레와 당근을 생성한 뒤 필드에 추가해줌.
addItem('carrot', 5, 'img/carrot.png');
addItem('bug', 5, 'img/bug.png');
}
function addItem(className, count, imgPath) {
//필드 안에서 아이템들을 absolute로 설정해서 랜덤하게 뿌려주기
const x1 = 0;
const y1 = 0;
const x2 = fieldRect.width - CARROT_SIZE;
const y2 = fieldRect.height - CARROT_SIZE;
for (let i = 0; i < count; i++) {
const item = document.createElement('img');
item.setAttribute('class', className);
item.setAttribute('src', imgPath);
item.style.position = 'absolute';
const x = randomNumber(x1, x2);
const y = randomNumber(y1, y2);
item.style.left = `${x}px`;
item.style.top = `${y}px`;
field.appendChild(item);
}
}
function randomNumber(min, max) {
return Math.random() * (max - min + min);
}
initGame();- HTML에서 defer 넣어주기
defer을 넣지 않으면 스크립트가 HTML이 준비되기 이전에 실행되기 때문!
defer을 쓰지 않는다면, window onload 리스너를 등록하든가 해야함.
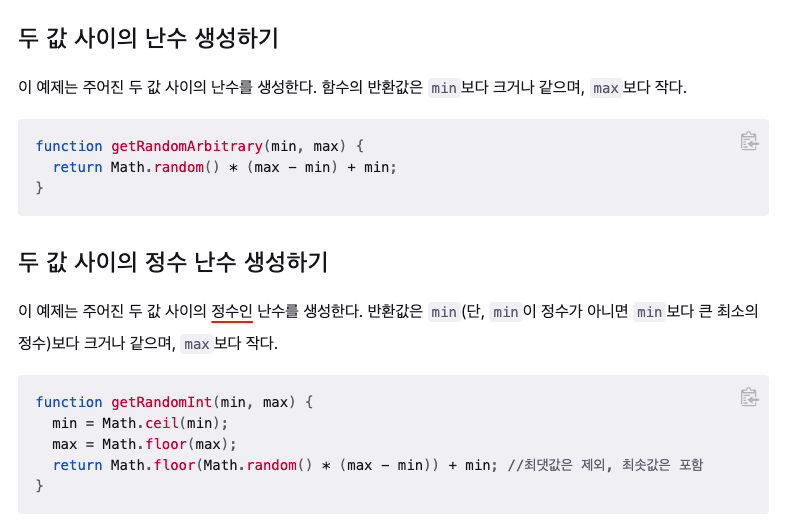
- Math.random()
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Math/random
Math.random() - JavaScript | MDN
Math.random() 함수는 0 이상 1 미만의 구간에서 근사적으로 균일한(approximately uniform) 부동소숫점 의사난수를 반환하며, 이 값은 사용자가 원하는 범위로 변형할 수 있다. 난수 생성 알고리즘에 사용
developer.mozilla.org

- Element.setAttribute(속성이름, 속성값)
-> 선택한 element에서 속성이름을 속성값으로 지정한다.
'Front-end > Javascript 실습' 카테고리의 다른 글
| 3. 당근게임 - 타이머 만드는 법 (0) | 2022.04.04 |
|---|---|
| 2. 당근게임 - 재생버튼클릭 /당근과벌레 생성/ timer/score (0) | 2022.04.04 |
| 윈도우에서 마우스 커서 좌표 찾기 업그레이드 버전 (0) | 2022.03.28 |
| 1만시간의 법칙 -클론 CSS 코드 리뷰 (0) | 2022.03.23 |
| 1만시간의 법칙 - 클론 HTML 코드리뷰 (0) | 2022.03.23 |