position, vw,vh(반응형웹사이즈!), z-index
position속성과 함께
- position속성 좀 더 알아보기
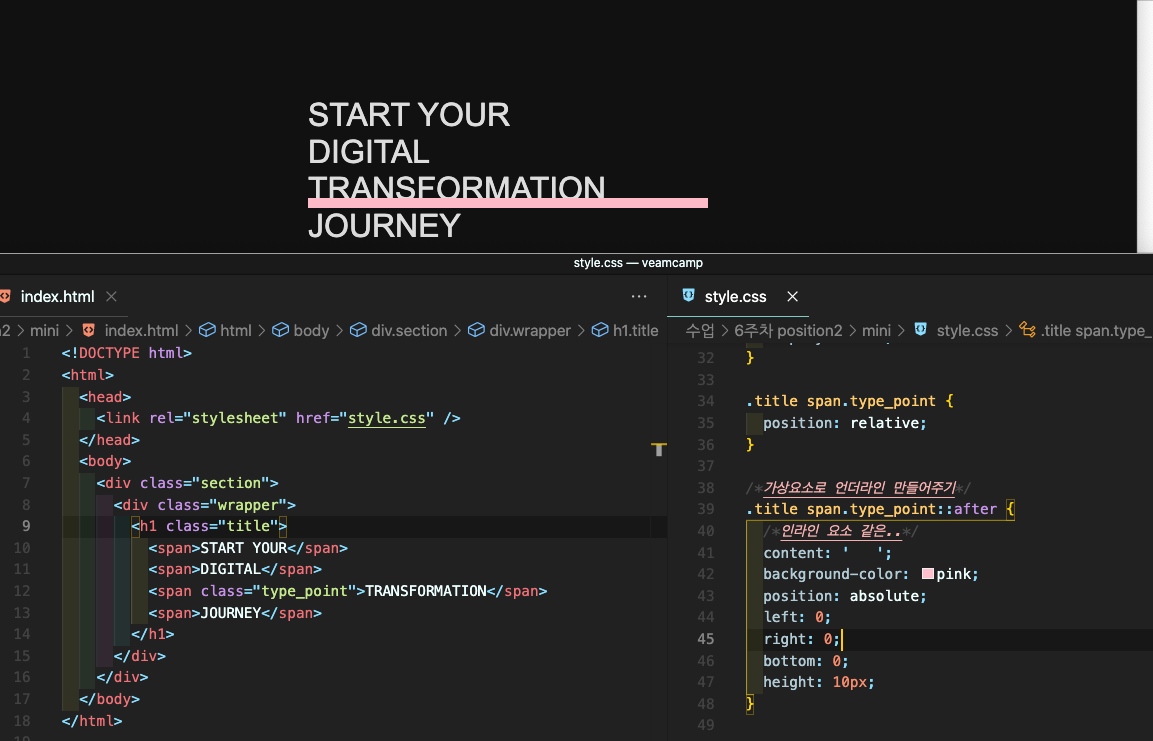
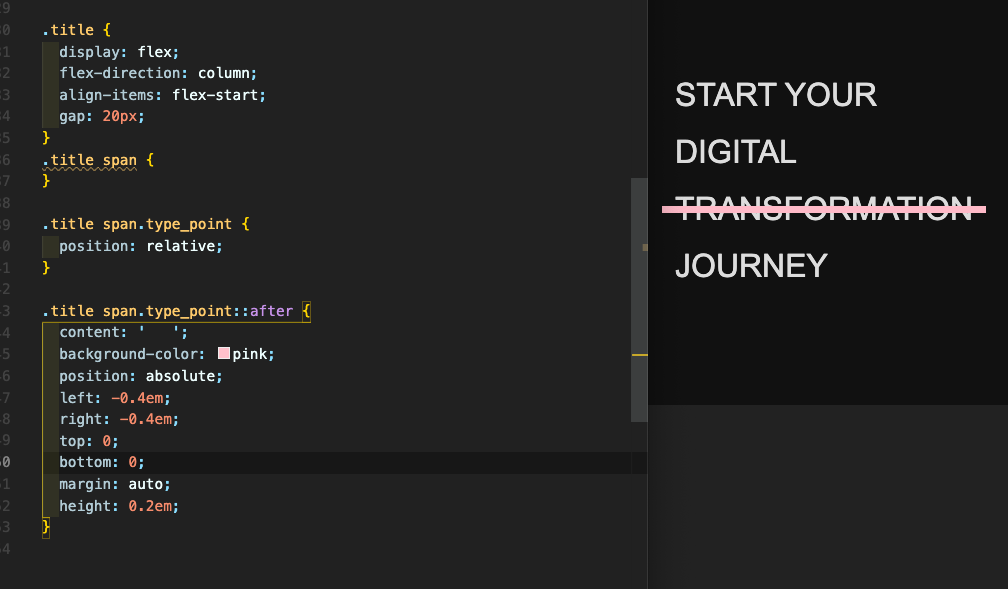
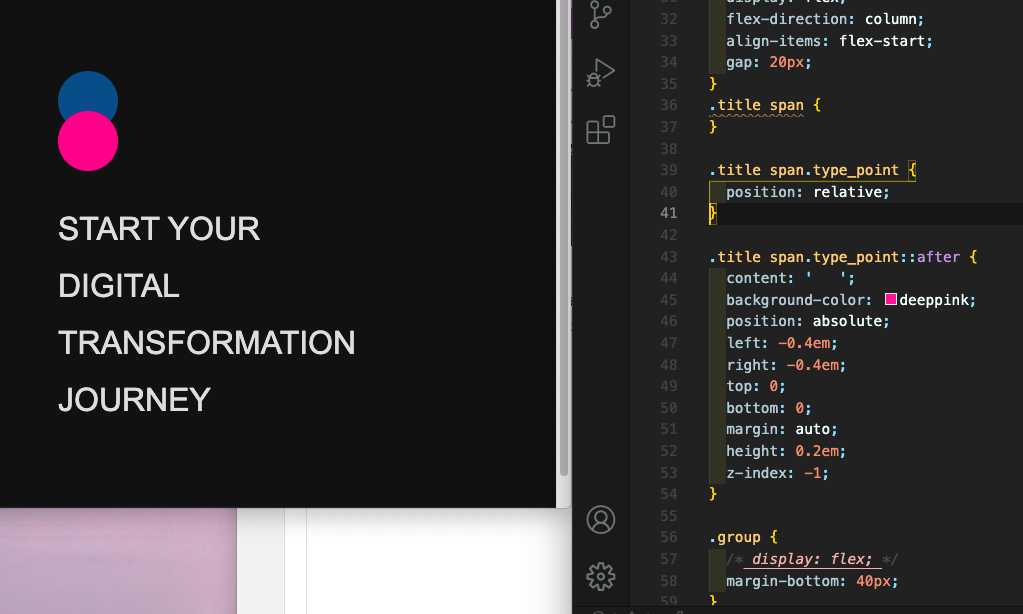
- 가상요소와 함께
- vw(view width), vh(view height) 단위와 함께 - 반응형 사이즈!
- z-index와 함께
- 그라디언트
인라인블럭은(텍스트 양만큼의 크기) marging=0 auto를 쓸 수 없다. 여백은 다음컨텐츠의 소유!
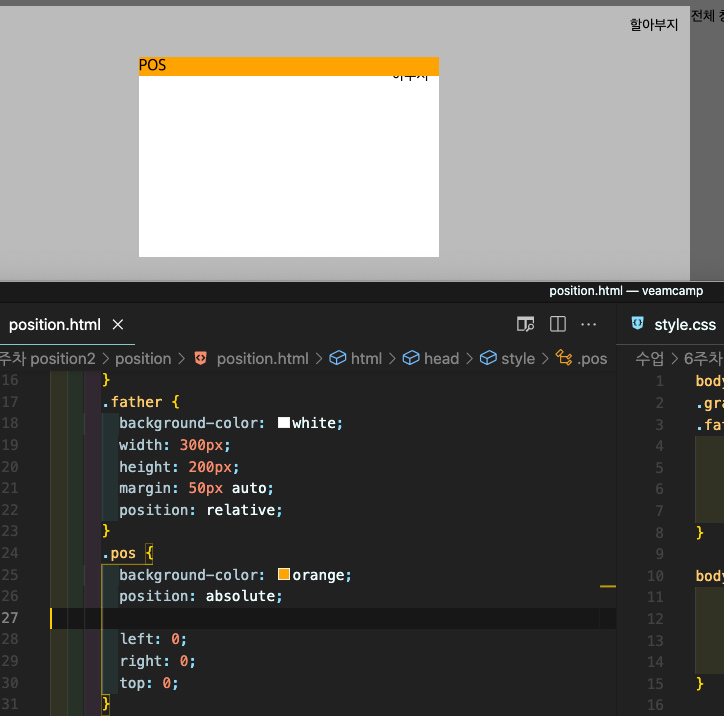
인라인 요소에 position: absolute를 주면 인라인요소가 아닌..그냥 박스가되는것..
자식요소에 abosulute, 부모요소에 relative 기준
점이 부모요소로 바뀐다. 기본은 뷰포트 기준.
**사용 빈도가 굉장히 높음!

position : absoulte 에서
기준점을 좌/우/상/하 의 기준점을 주면.. 블럭라인 엘리먼트와 비슷한 특성을 띄게 된다.
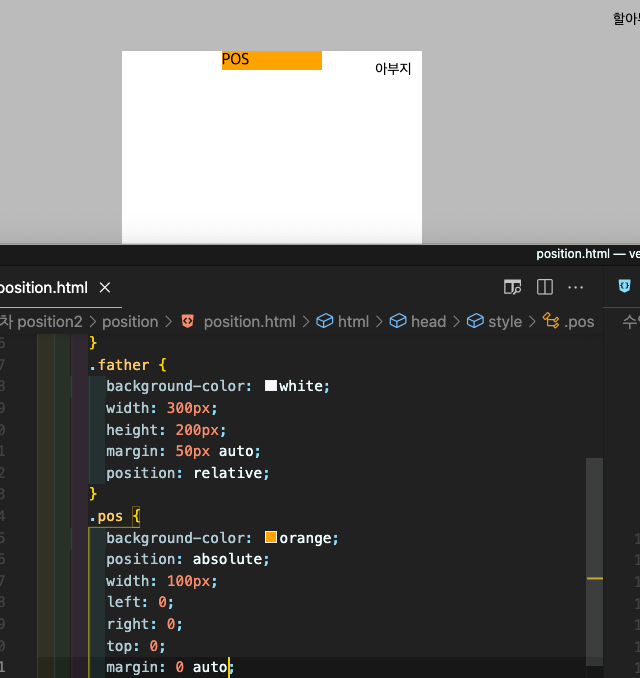
사용 가능한 공간이 최대치로 생기는것. 부모요소의 최대치만큼!

짜잔. 블럭레벨 엘리먼트같네~~
left:0, right:0 -> 사용 가능한 공간을 최대로 늘리는 것.


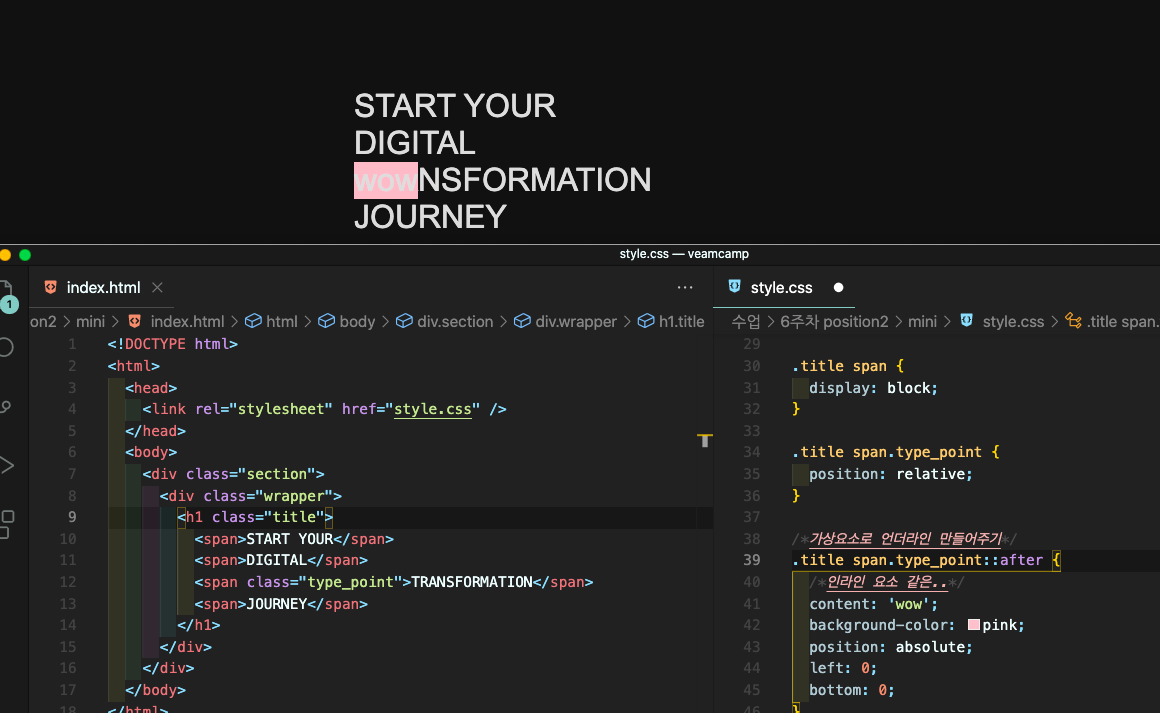
콘텐츠가 없어서 사라짐~

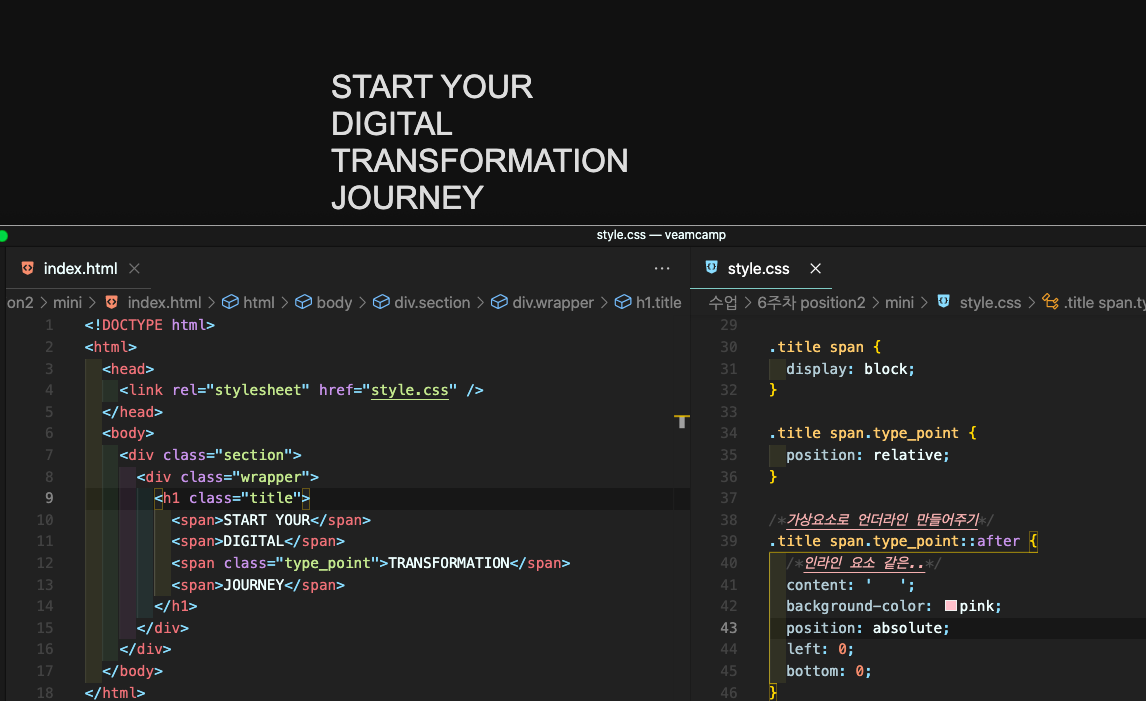
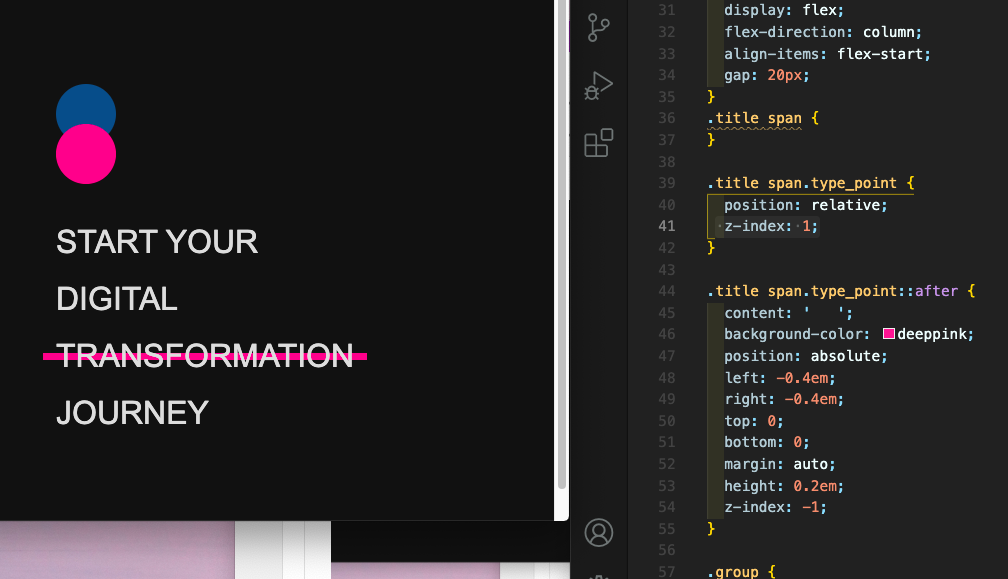
부모요소의 크기만큼 가상요소 직선이 생김.

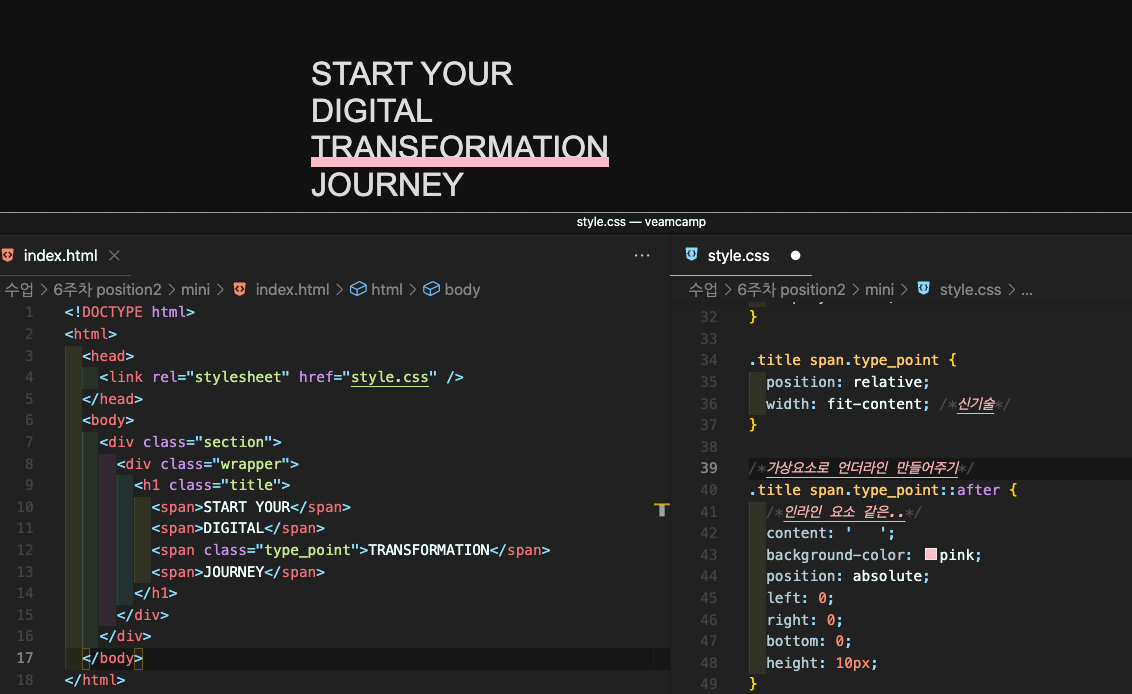
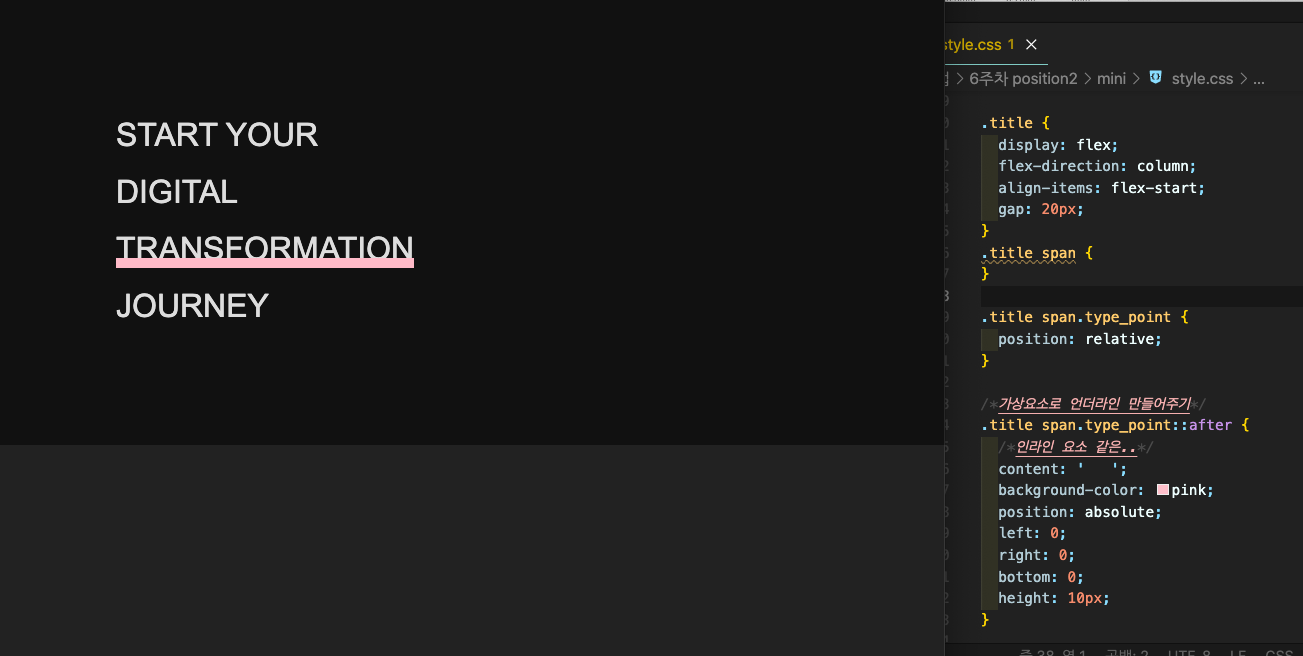
새로운 기술 width:fit-content를 사용하면 됨. !!!(신기술)
컨텐츠 크기만큼 언더라인 생기는~그러나 호환성 문제가 있기때문에

위를 추천한다.
.title 의 속성을 잘 보자.
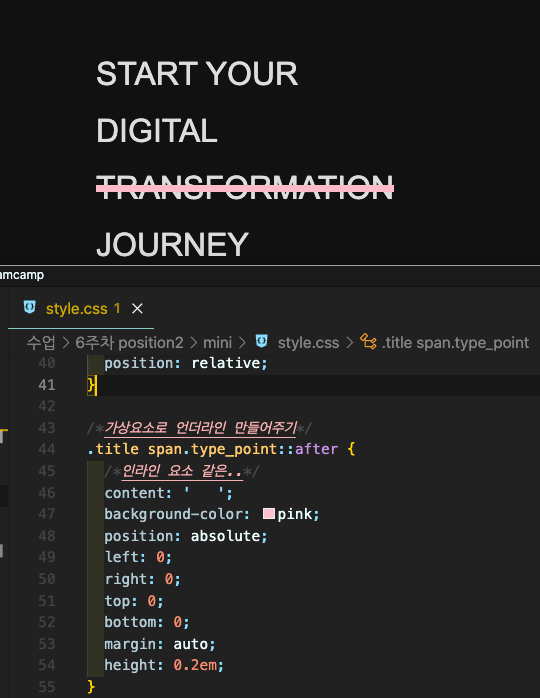
**em단위 :현재 폰트사이즈에 비례한 단위

다양한 디자인으로 만들수 있음.

좌우로 삐져나오게....
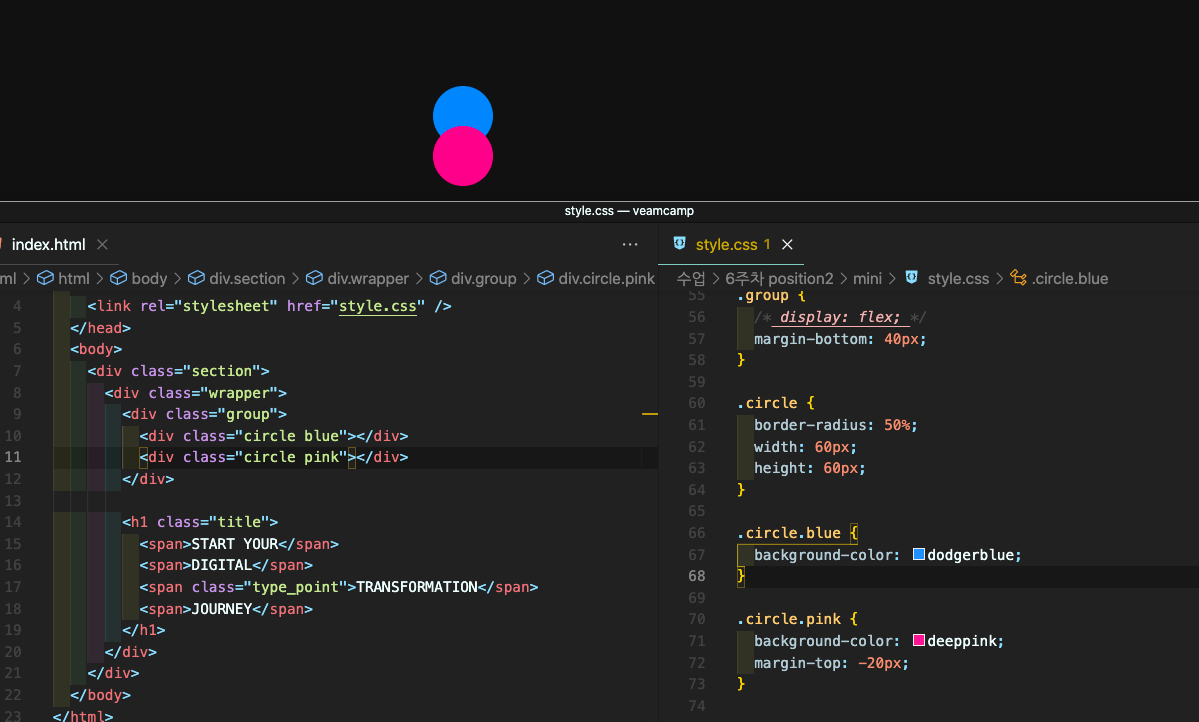
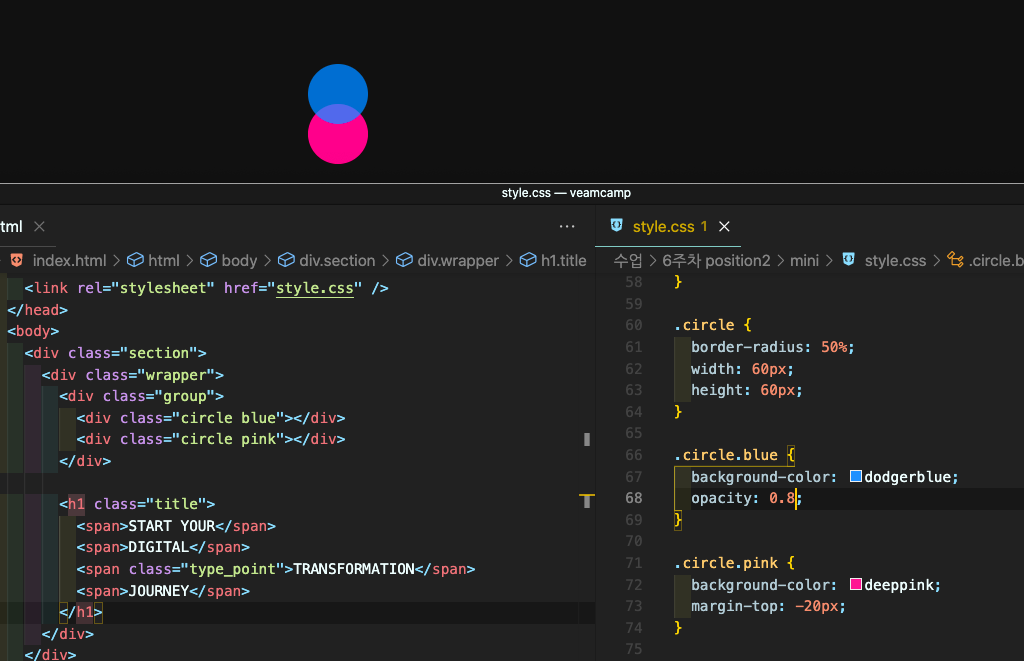
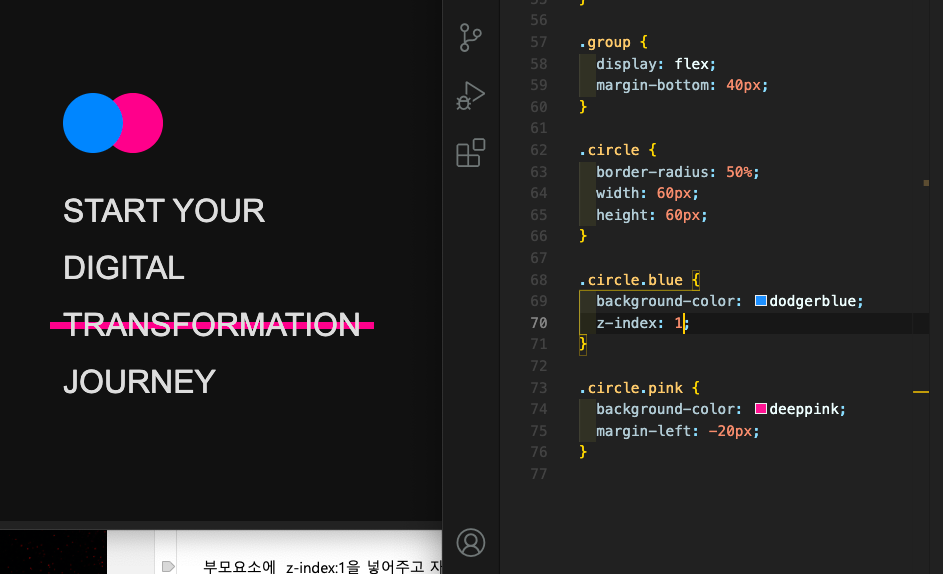
z-index
(position :static 아닐때 사용가능)

맨마지막에 작성된 속성들이 이렇게 되는데,
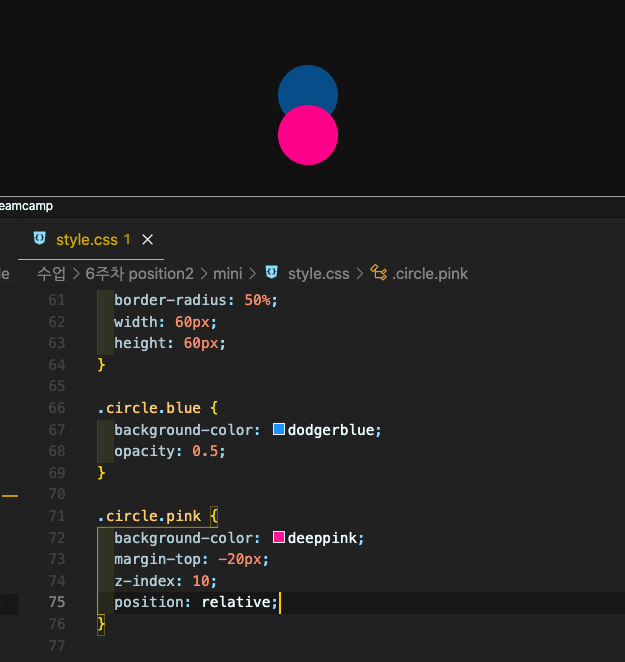
파랑이를 앞으로 튀어나오게 하고싶다면?

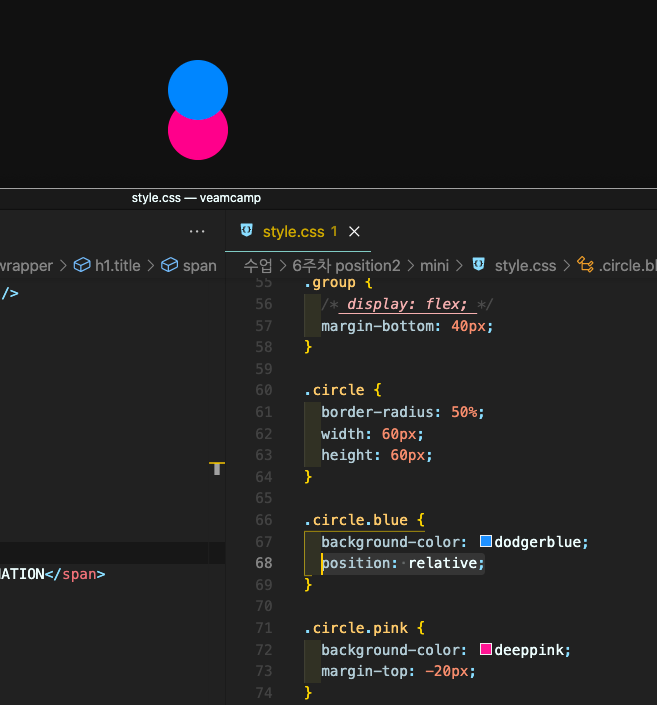
레이어를 띄우자. 단 absolute도 동일하게 보이게하지만, 과하다.

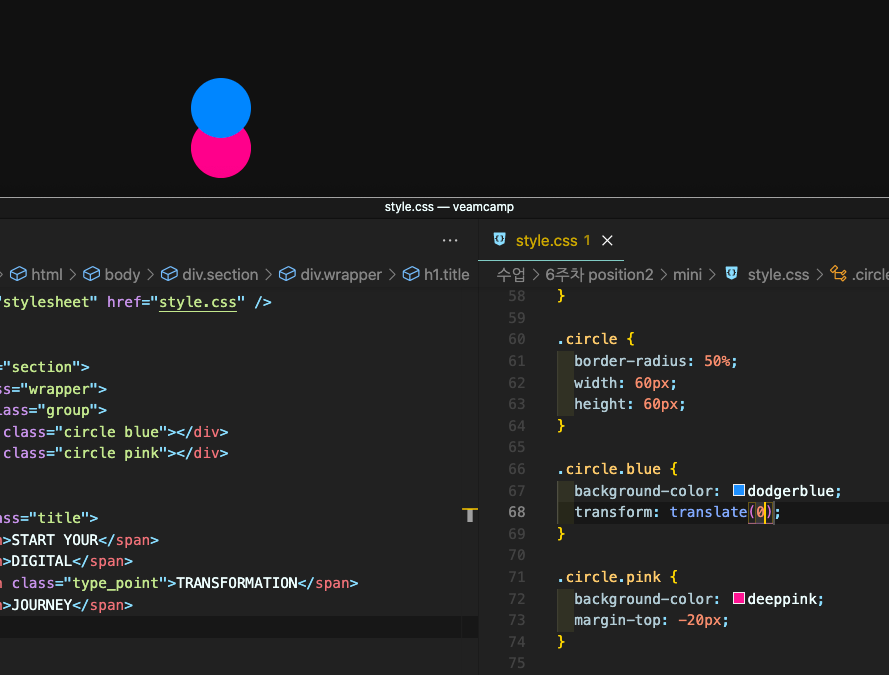
transform을 넣으면 저 속성이 최상위층으로 올라온다는 것.

opacity를 주면 튀어나오는것처럼 보인다.

z-index 는 마지막에 처리를 해주는게 좋고, position:relative 와 함께!
최대한 자연스럽게 레이아웃을 구성하고 정말 마지막에..처리를 해주는것이 좋다.
https://developer.mozilla.org/en-US/docs/Web/CSS/z-index

z-index도 기준점이 있어야 어느 레이어에 위치가 되는지 정할수 있다.
위의 그림은 기준이 없기때문에 그냥 사라짐. 저뒤로 사라짐...

부모요소에 z-index:1을 넣어주고 자식요소에 z-index를 넣어주면 기준점을 기준으로 뒤로 간다. 한층만 갈수 있음.

flex box의 자식요소(flex items)는 기준점이 없어도 z-index속성이 적용된다.