1. 최소한의 마크업으로 전체적인 레이아웃을 잡는다.
작업을 하는 순서가 중요하다.
전체적인 레이아웃을 먼저 구성하고, 그 뒤에 내용을 넣는다.
가장 바깥의 덩어리 - 내부의 덩어리 - 그 내부의 내부 덩어리
2. 어떻게 공간을 차지하고있는지 , 요소에 background-color을 넣어 확인하며 작업한다.
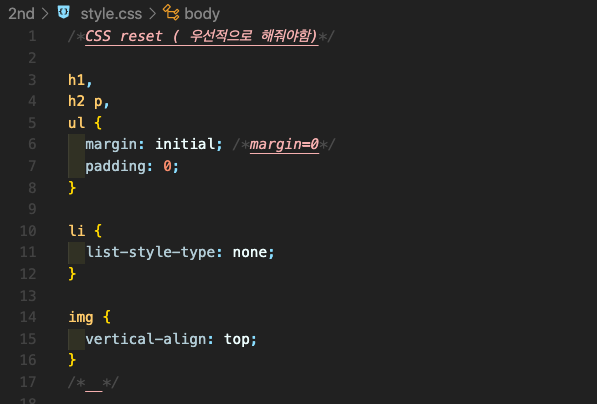
3. 브라우저 기본 스타일시트가 있다. 이러한 값을 확인하고 css-reset을 활용한다.
어떤 브라우저에서 보든 똑같은 것을 보여주기위함.

margin=initial ->마진의 태초의 값.
margin =0
font-size:inherit (폰트사이즈는 상속받겠다~라고 리셋함)
브라우저의 버전에 따라 기본값이 다르고 최신 css문법이 적용이 안될 수 있다. 때문에 css value/property가 적용이 잘 되는지 확인해한다. 안정적으로 margin =0 을 사용하자. 최신문법인 margin=initial을 안쓰기도 한다.
Can I use... Support tables for HTML5, CSS3, etc
caniuse.com
위의 사이트에서 property 호환성을 확인해보자.
4. 덩어리에 class를 활용하여 구분을 짓는다.(구체적인 요소에 속성을 넣을 수 있음)
class 이름은 숫자로 시작하지 않는다 / 의미가 없는 이름은 쓰지 않는다 / class명은 재사용 가능하다 / 대문자 가능- 그러나 쓰지마! / -_ 특수기호는 이거 두개만/ 띄어 쓰기 안됨 / class의 목적은 다른 요소와 구분되는 의미를 부여하는 것.
4-1 셀렉터 구체화 하기 (셀렉터를 짧지만 구체적으로 관리한다)
- div.header : div요소 중에 header class (= .header / *.header )- *는 universal selector. 모든 요소중. *생략가능 => .header로 씀 (김철수에서 김 빼고 철수야~)
- div .header :div 요소 소속의 header class(하위요소) => header로 씀(하위셀렉터) - (김씨 성을 가진애중에 모든 철수~)
5. 대부분의 덩어리는 width만 정한다. height는 정하지 않는다(for 유지보수)
background-size:
background-position:
margin 겹침/병합 현상
:마진 병합현상은 블럭레벨 엘리먼츠끼리만(인접해 있는 상하단 마진이 겹침) 일어나는 현상. (브라우저의 의도된 현상).
해결을 위해 overflow-hidden을 사용함
https://jsp0422.tistory.com/104
'Front-end > HTML CSS' 카테고리의 다른 글
| (box-model) 화면 구현 연습 (0) | 2022.04.02 |
|---|---|
| 박스모 활용(글자간 간격) (0) | 2022.03.30 |
| box model 활용과제 (0) | 2022.03.29 |
| Inheritance 상속, Initial Value 초기값Tag, (0) | 2022.03.28 |
| CSS- 이미지 하단 간격 없애기 (0) | 2022.03.28 |


