
html
<!DOCTYPE html>
<html>
<head>
<title>CHECKLIST</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="wrapper">
<header class="header">
<h1>My Bucket List</h1>
</header>
<ul>
<li>Travel all around the world</li>
<li class="highlight">Learn a new language</li>
<li>Try a profession in a different field</li>
<li>Achieve your ideal weight</li>
<li>Run a marathon</li>
</ul>
</div>
</body>
</html>
css
ul,
h1 .header {
margin: 0;
padding: 0;
font-size: inherit;
}
ul {
list-style-type: none;
}
/**/
body {
background-color: aqua;
}
.wrapper {
margin: 50px auto;
width: 600px;
/*여기서 전체 border-radius 를 적용하고 싶었는데 되지 않아서 ..ㅠㅠ*/
}
.header {
background-color: white;
padding: 25px 25px 25px 0;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
.header h1 {
color: hotpink;
border-left: 10px solid;
padding-left: 25px;
}
ul {
background-color: lightgray;
padding: 30px;
border-top: 5px solid gray;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
}
li {
background-color: white;
font-size: 20px;
border: 3px solid gray;
margin: 20px;
padding: 10px;
border-radius: 10px;
}
.highlight {
border: 5px solid rgb(98, 161, 228);
color: rgb(98, 161, 228);
}
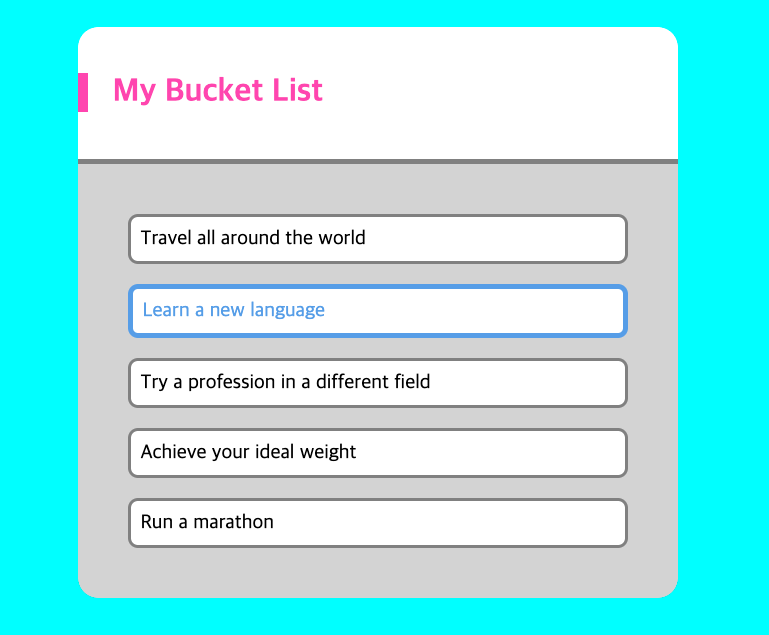
내가 구현한것!

업그레이드를 해보자!
유지보수를 위해 html마크업시에 클래스를 잘 활용 하자.
- 클래스는 css리셋에 포함되지 않는다.
- over-flow:hidden
부모 요소가 자식요소에 가려지기 때문에 일부 프로퍼티가 적용 안되는 것처럼 보인다. 이때 오버플로우 프로퍼티를 활용하자!
- .list li:last-child (li요소중 제일 마지막요소를 브라우저가 알아서 찾아준다.) 이것을 잘 활용해서 마크업 지지하지 않게하기~
html
<!DOCTYPE html>
<html>
<head>
<title>CHECKLIST</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="wrapper">
<header class="header">
<h1>My Bucket List</h1>
</header>
<div class="contents">
<ul class="list">
<li>Travel all around the world</li>
<li class="highlight">Learn a new language</li>
<li>Try a profession in a different field</li>
<li>Achieve your ideal weight</li>
<li class="last">Run a marathon</li>
</ul>
</div>
</div>
</body>
</html>
css
ul,
h1,
.header {
/*클래스에는 초기화하지 않는다*/
margin: 0;
padding: 0;
font-size: inherit;
}
ul {
list-style-type: none;
}
/**/
body {
background-color: rgb(4, 45, 45);
}
.wrapper {
margin: 50px auto;
width: 600px;
/*부모요소가 자식요소에 가려지기때문에 적용이 안되는것처럼 보임.overflow:hidden을 활용하자.*/
overflow: hidden;
border-radius: 20px;
}
.header {
background-color: white;
padding: 25px 25px 25px 0;
}
.header h1 {
color: hotpink;
border-left: 10px solid;
padding-left: 25px;
}
.contents {
padding: 50px;
background-color: lightgray;
border-top: 5px solid gray;
}
.list li {
background-color: white;
font-size: 20px;
border: 3px solid gray;
padding: 10px;
border-radius: 10px;
margin-bottom: 20px;
}
.list li:last-child {
/*가상클래스! <li>중에 제일 마지막을 브라우저가 알아서 찾아줌*/
margin-bottom: 0;
}
.list li.highlight {
border: 5px solid;
color: rgb(98, 161, 228);
}
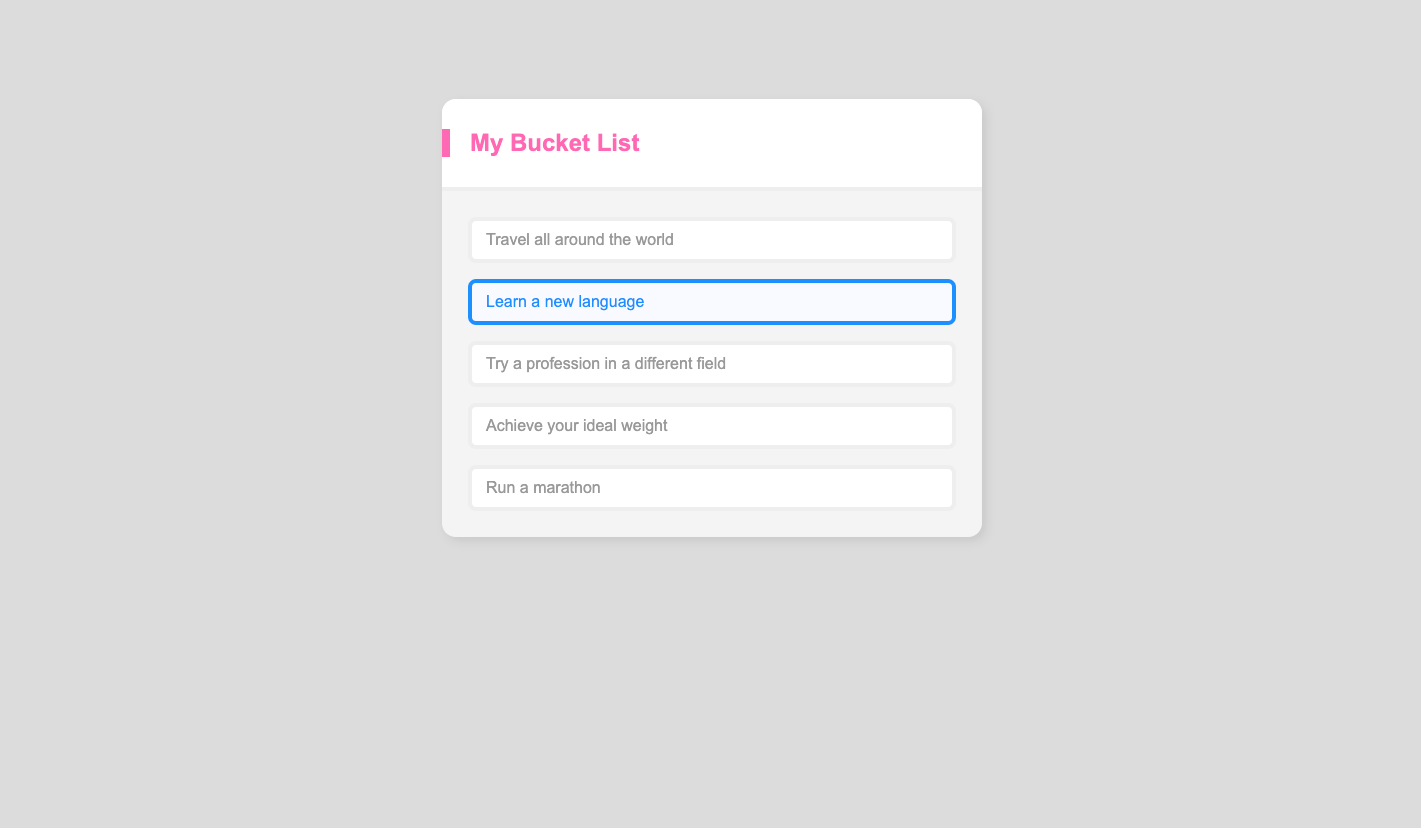
한번더 리팩토링!
html
<!DOCTYPE html>
<html>
<head>
<title>CHECKLIST</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="wrapper">
<div class="bucketlist">
<div class="bucketlist-header">
<h1>My Bucket List</h1>
</div>
<div class="bucketlist-contents">
<ul class="want">
<li>Travel all around the world</li>
<li class="active">Learn a new language</li>
<li>Try a profession in a different field</li>
<li>Achieve your ideal weight</li>
<li>Run a marathon</li>
</ul>
</div>
</div>
</div>
</body>
</html>css
body,
ul {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
h1 {
margin: 0;
font-size: inherit;
font-weight: inherit;
}
.wrapper {
width: 800px;
margin: 100px auto;
}
body {
font-family: 'arial';
background-color: gray;
}
.bucketlist {
background-color: white;
border-radius: 20px;
overflow: hidden;
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.2);
}
.bucketlist-header {
padding: 20px 0;
border-bottom: 4px solid gray;
}
.bucketlist-header h1 {
font-size: 24px;
color: deeppink;
border-left: 7px solid;
padding-left: 20px;
}
.bucketlist-contents {
background-color: #f4f4f4;
color: #999;
padding: 24px;
}
.want {
}
.want li {
background-color: white;
border: 4px solid #ddd;
padding: 10px 14px;
border-radius: 12px;
margin-bottom: 12px;
}
.want li:last-child {
margin-bottom: 0;
}
.want li.active {
border-color: dodgerblue;
color: dodgerblue;
}'Front-end > HTML CSS' 카테고리의 다른 글
| inline element (0) | 2022.04.06 |
|---|---|
| inline elements의 특성 (0) | 2022.04.04 |
| 박스모 활용(글자간 간격) (0) | 2022.03.30 |
| CSS 시작순서(css resets) (0) | 2022.03.29 |
| box model 활용과제 (0) | 2022.03.29 |



