- 마진 병합현상
마진 병합현상은 블럭레벨 엘리먼츠끼리만(인접해 있는 상하단 마진이 겹침) 일어나는 현상. (브라우저의 의도된 현상).
-> 1) 부모 요소에 overflow:hidden 프로퍼티 주기.
2) 부모 요소에 border/padding 프로퍼티 주기. (해결 방법으로 보기에는 약간 어려움)
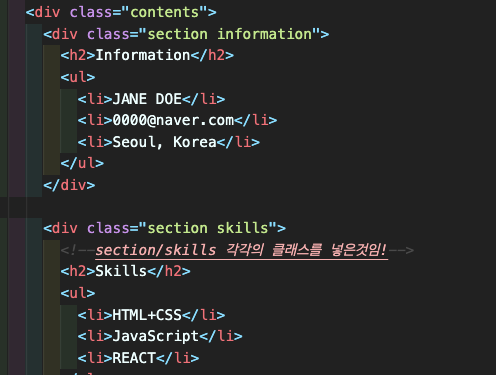
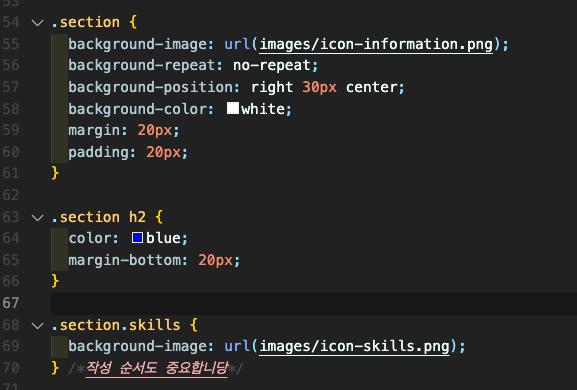
정보성 이미지/컨텐츠는 html img src로 보통 넣고, 디자인적인 이미지는 css에서 넣는다.- css 작성 순서도 중요하다.
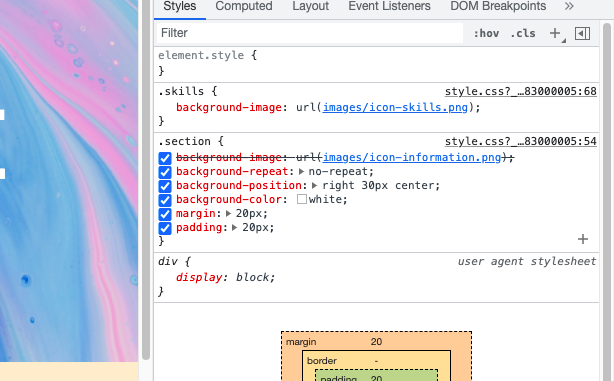
- 순서대로 적지 않아도, 구체적 셀렉터의 속성이 우선적으로 적용이 된다. (selector specificty 로 우선 순위를 확인을 해보자~)
<CSS 이름 자체가 Cascading Style Sheet! 이름의 의미를 드디어 알게되었다.>
- 태그에 직접적인 css속성을 주면 우선적으로 무조건 이게 적용
<h1 style="color : red">
- 셀렉터 프로퍼티에 !important가 작성 되어있으면 이것이 최우선순위! - 자주 사용하진 말자...유지 보수가 어렵다.
- 셀렉터:가상선택자 ( ex> last-child/hover..)
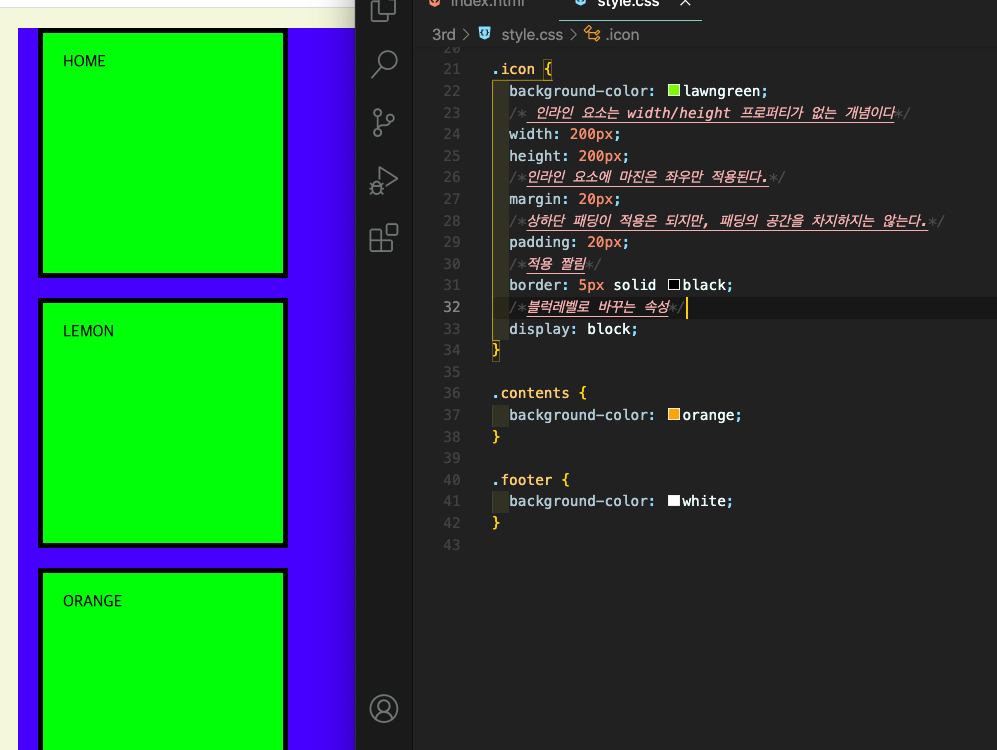
- 인라인 엘리먼트 (가로배치)
baseline(텍스트가 배치 되어있는 라인)을 기준으로 배치된다.
width/height 속성의 개념이 없다.
margin은 좌우만 적용된다.


'Front-end > HTML CSS' 카테고리의 다른 글
| Flex Box (justify-content와 align-items/flex-grow와 flex-shrink/flex-wrap/flex-direction) (0) | 2022.04.07 |
|---|---|
| 과제 - 수정중 (0) | 2022.04.07 |
| inline elements의 특성 (0) | 2022.04.04 |
| (box-model) 화면 구현 연습 (0) | 2022.04.02 |
| 박스모 활용(글자간 간격) (0) | 2022.03.30 |