flex box (아주 중요합니다) - float과 함께 공부하면 좋습니다.
FlexBox 동작 방식 이해하기
- Main Axis와 Cross Axis
- margin auto 키워드 활용
- justify-content와 align-items
- flex-grow와 flex-shrink
- flex-wrap
FlexBox로 레이아웃 잡아보기
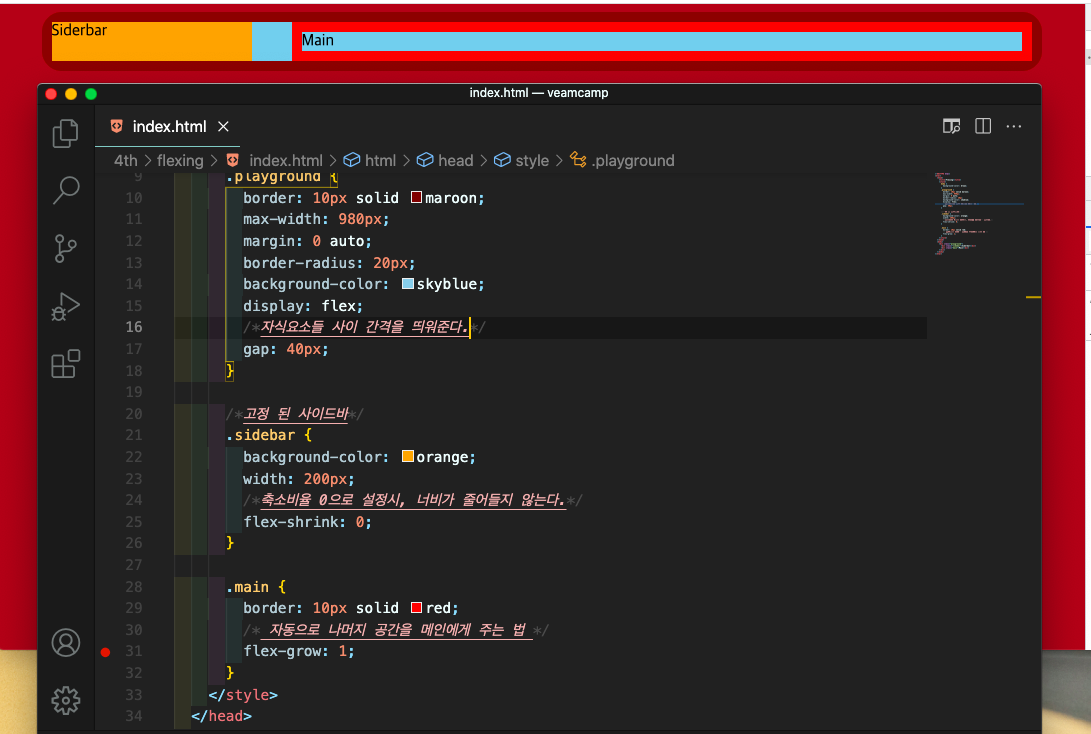
- FlexBox로 Sidebar, Contents 구조 만들기
- FlexBox로 Grid 구조 만들기
FlexBox 추가 내용
- Main Axis와 Cross Axis
- 방향을 바꿈으로서 만들 수 있는 예시들
시작전!
블럭레벨 엘리먼트의 경우,
1) width를 미정으로 지정해주면 부모요소만큼 너비가 정해져서 공간을 가득 쓸 수 있다.(width:auto; 의미)
2) margin:auto;로 여백으로 쓸 수 있음.
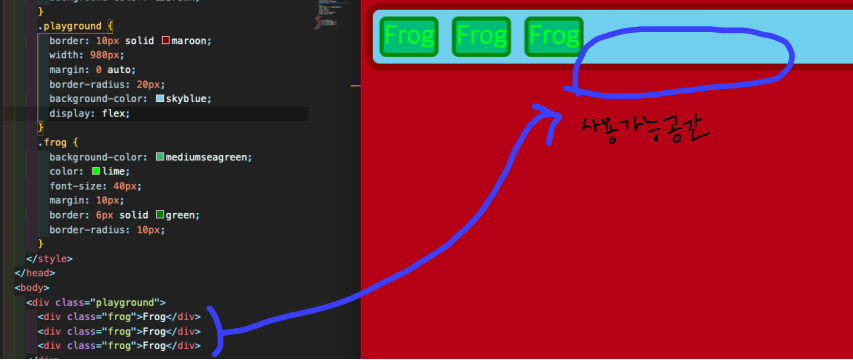
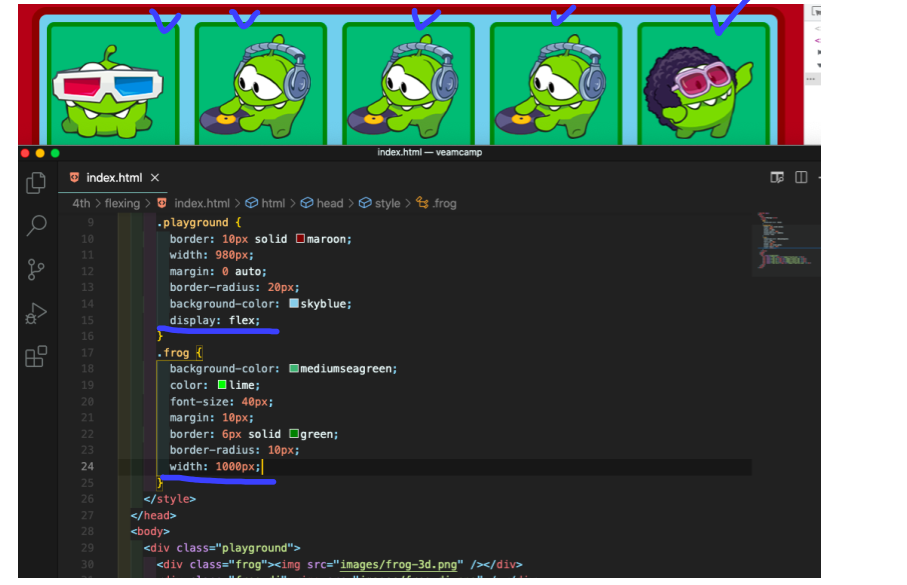
- 자식요소(Flex Items) 를 가로 배치 하고 싶다면 부모요소( Flex Containter) 에 프로퍼티를 넣는다.
-> display:flex; (자식요소는 컨텐츠 사이즈만큼으로 크기가 변경됨)+가로배치됨

자식요소는 기본적으로 블록레벨 엘리먼트이기때문에 우측의 공간은 저 자식요소들의 사용 가능한 공간이다.

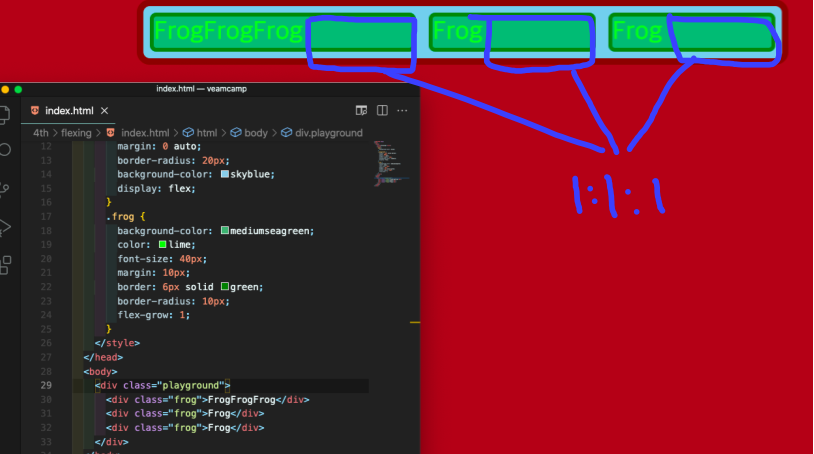
자식요소(flex items)에 flex-grow:1; 을써주면 각각 1:1:1의 비율로 남은 공간을 균등하게 주게됨.(기본값은 0. 이 때문에 컨텐츠 크기만큼 너비를 차지하게됨)

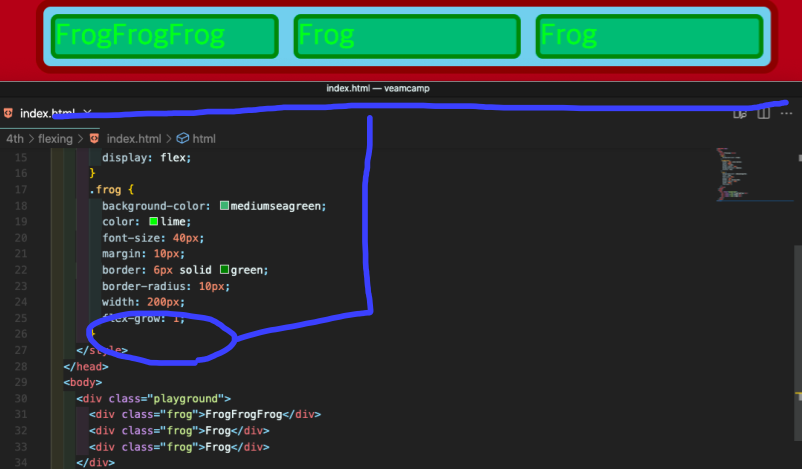
플렉스 요소에 width값을 지정해주고, flex-grow:1 프로퍼티를 넣어주면 컨텐츠 크기에 관계 없이 동일한 사이즈로 균등하게 나뉨.
width값을 지정해 주지 않았다면, 컨텐츠내용이 긴 제일 첫 자식요소의 가로가 더 길게 보여진다.

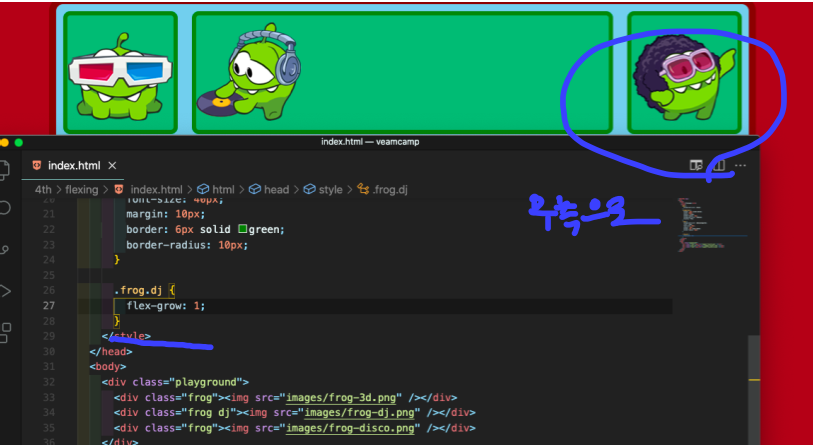
가운데 요소에 flex-grow:1 로 사용가능한 공간을 모두 줘버리기

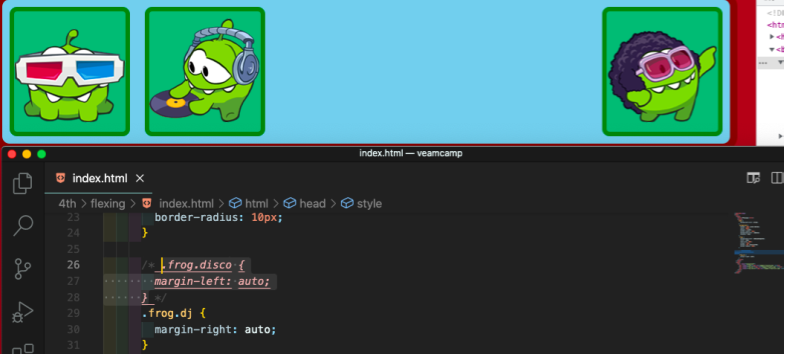
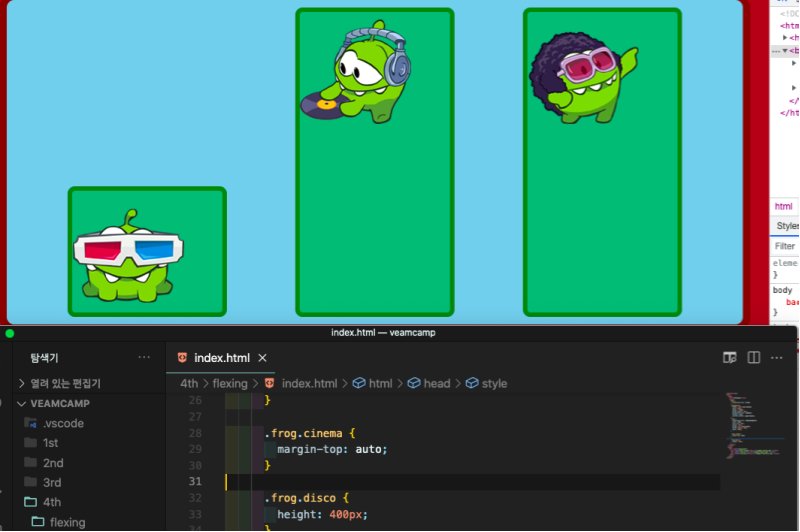
하나의 요소를 정렬하는것. 마진을 사용한다. (다양한 값으로 다양하게 표현이 가능하다)

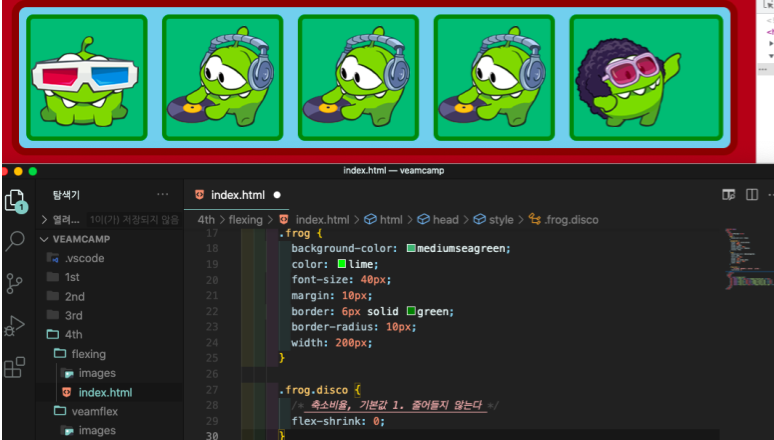
부모요소에 display:flex;를 넣어주면 자식요소의 width값은 고정적이지 않다. 유연하게 바뀐다. (안정적인 레이아웃을 위해서)

특정요소만 width값을 고정적으로 주고싶다면, flex-shrink:0 ; 프로퍼티를 준다. (축소비율 0, 줄어들지 않는다~) -기본값은 1(적지 않아도 기본 세팅되어있는 값)

- Flex Container보다 Flex items의 양이 많아지면 삐져나감. margin auto 키워드로 사용 가능한 공간이 없음.
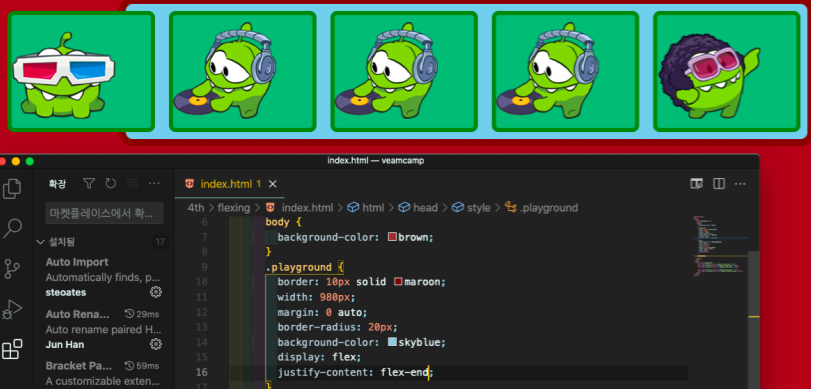
- 부모요소에 display:flex; 일때, justify-content(다양한 값이 있다.) 를 통해 정렬을 바꿀 수 있다.
- 예제 상황에서는 가로에(Main Axis). 세로(Cross Axis)정렬은 align-item으로...(기본값 stretch(유연하다))
justify-content: space-between, space-around, space-evenly(간격이 완전 동일하게), flex-end, flex-start 등등
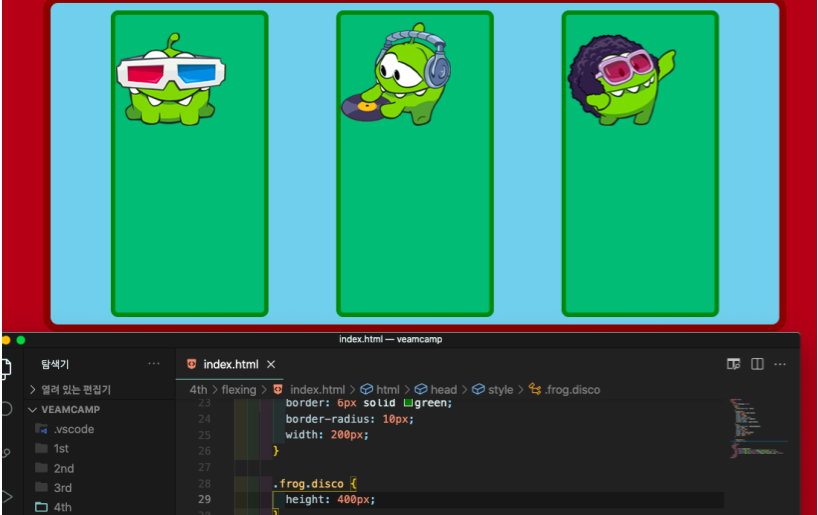
높이에 대한 부분.

- 자식요소(flex아이템) 하나에 height값을 주면 이 값은 부모요소(flex컨테이너) 높이에도 영향을 주고 이 것은 다른 자식요소의 height 값에도(기본값 stretch) 영향을 준다. (다른 아이들은 높이값까지 늘어나진 않고 브라우저의 기본특성상 아름다운 레이아웃을 위해 늘어난것처럼 보이는것)

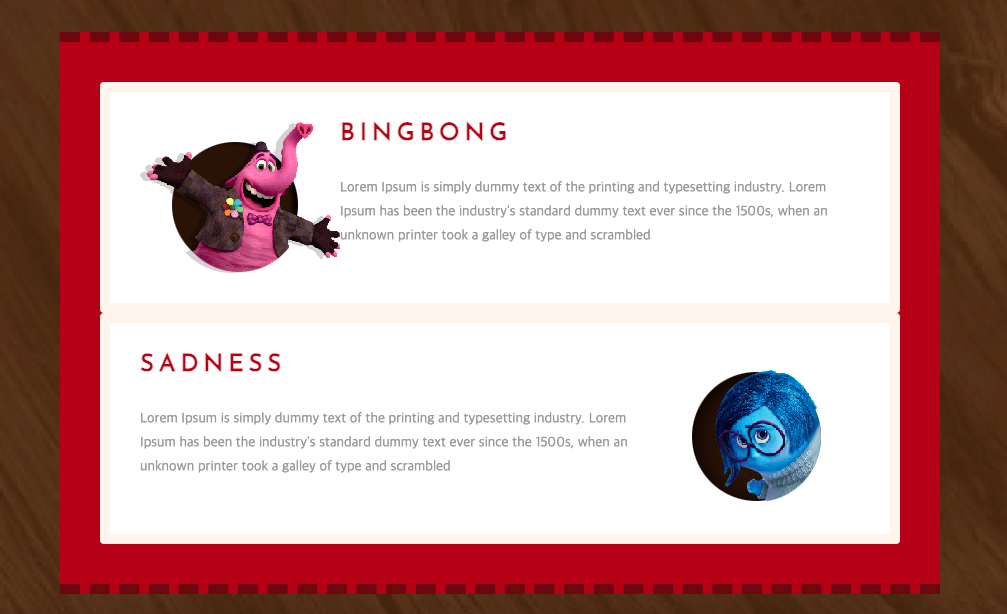
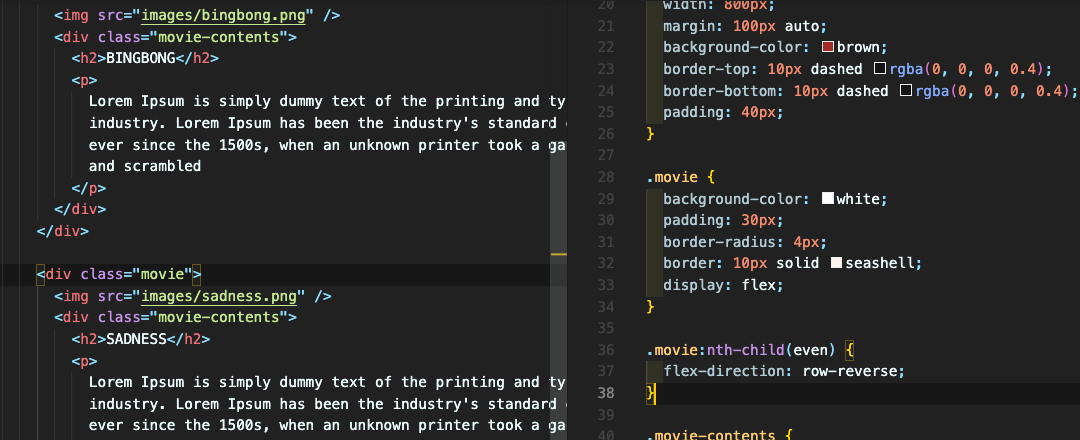
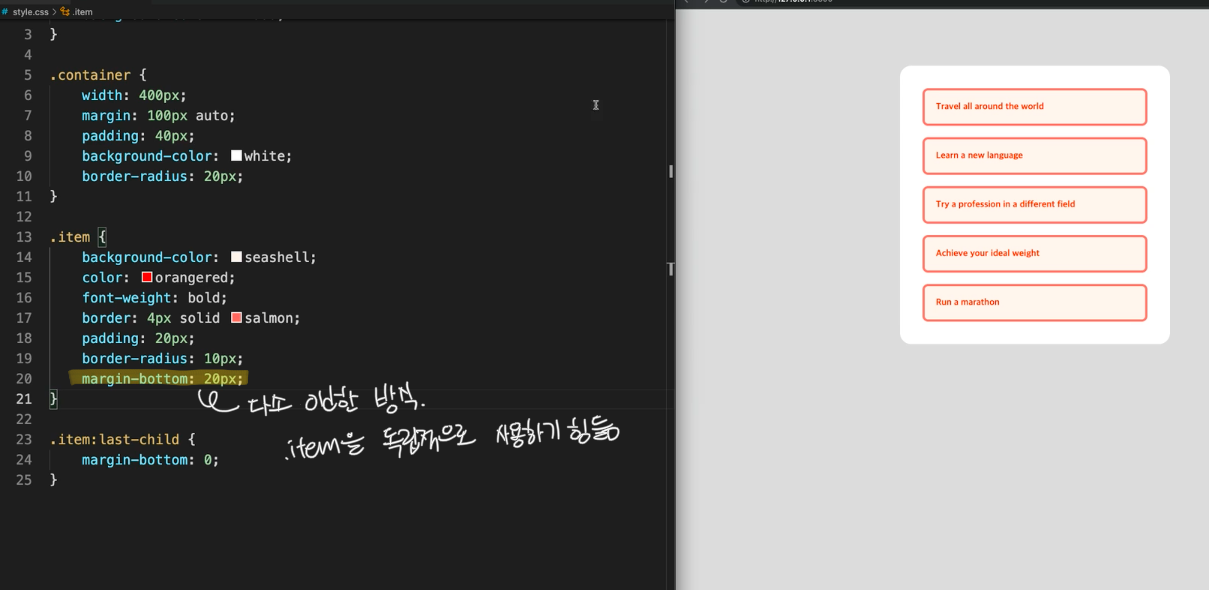
- 요소들마다 위치를 바꾸는 방법. margin으로 요소 위치를 잡자.

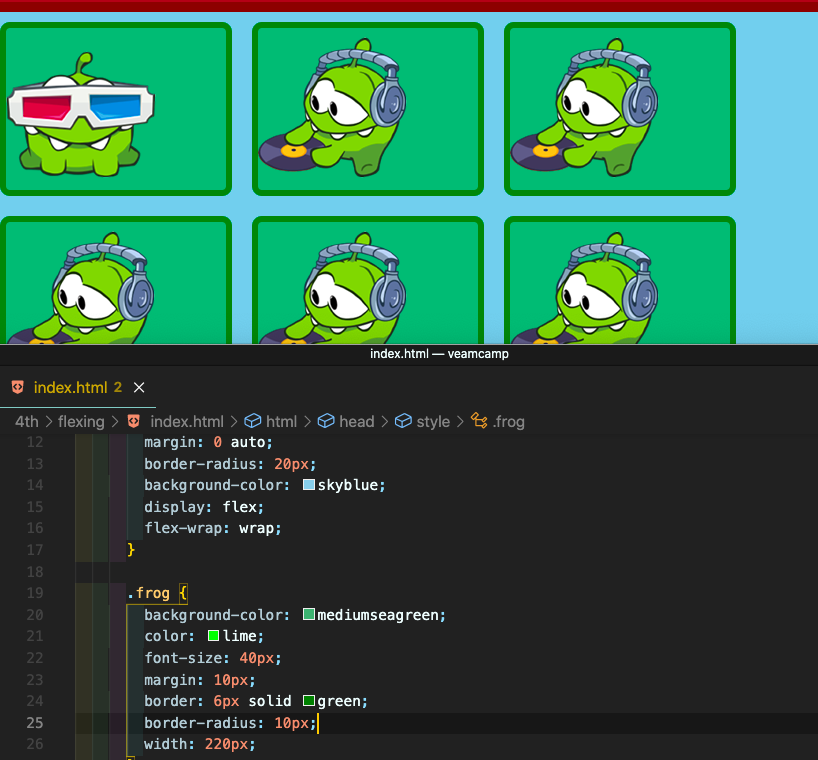
flex-wrap (기본값은 nowrap) 은 부모요소의 너비보다 자식요소들의 크기가 오버되면 줄바꿈으로 레이아웃을 구성하고, 자식요소에 width 프로퍼티의 값이 고정된다. 자식요소의 width 값이 줄바꿈의 기준이 된다. (변수에 취약하기때문에 display:grid와 함께 공부하자!)

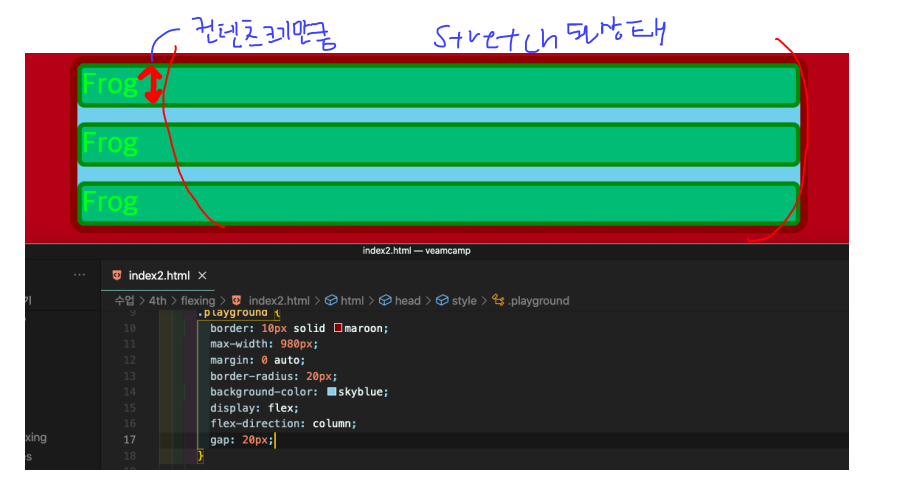
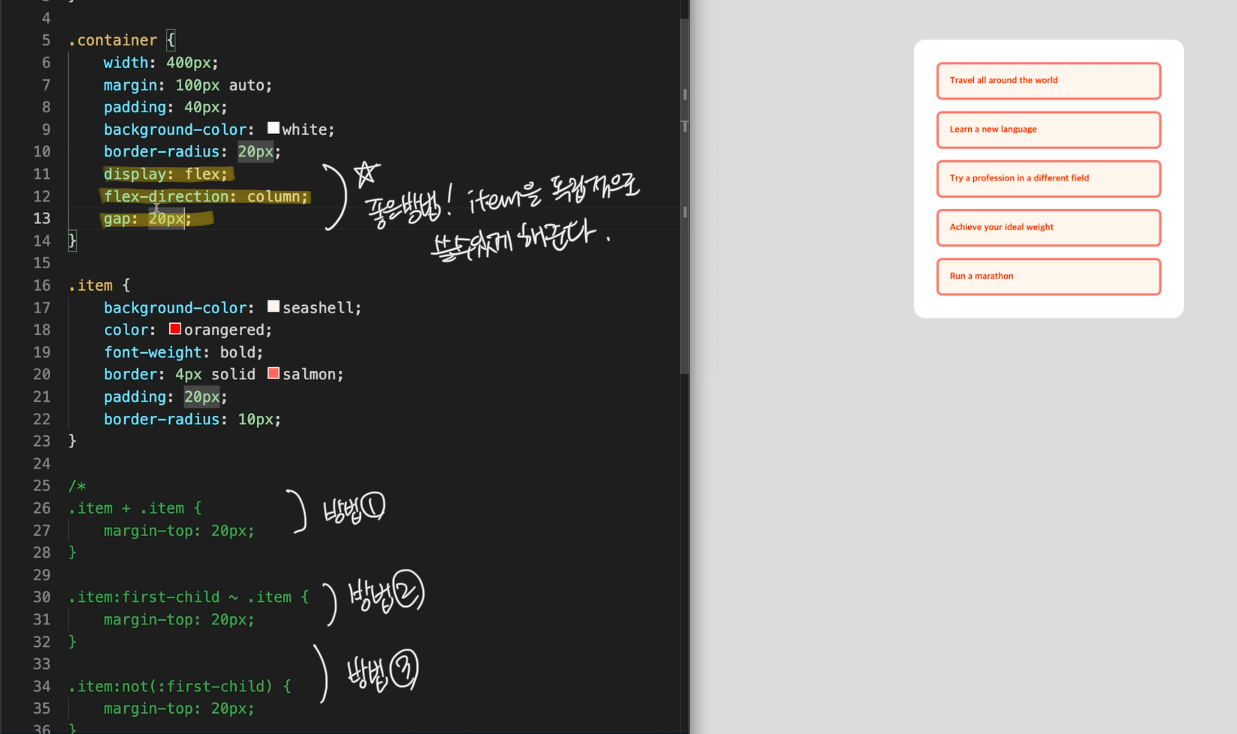
- display:flex 안의 자식요소의 간격을 띄우는 property는 ' gap ' 을 준다. (단, 익스플로어에서는 적용되지 않으므로 주의하자)

유지 보수를 위해 부모의 요소에 프로퍼티를 넣는게 좋은데,
세로 정렬시 잘 쓰임. 간격띄우는거..자식요소에서 마진을 주지 않고, 부모요소에 gap을 넣어주면...됨.
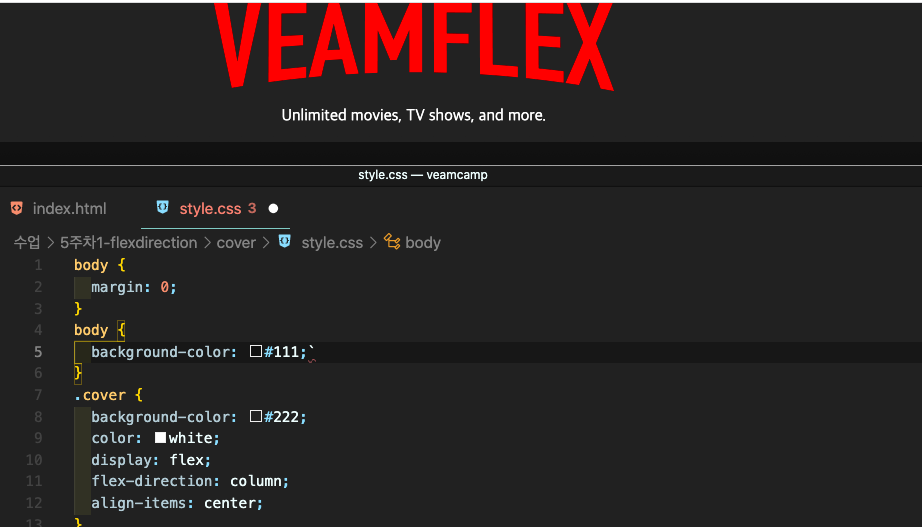
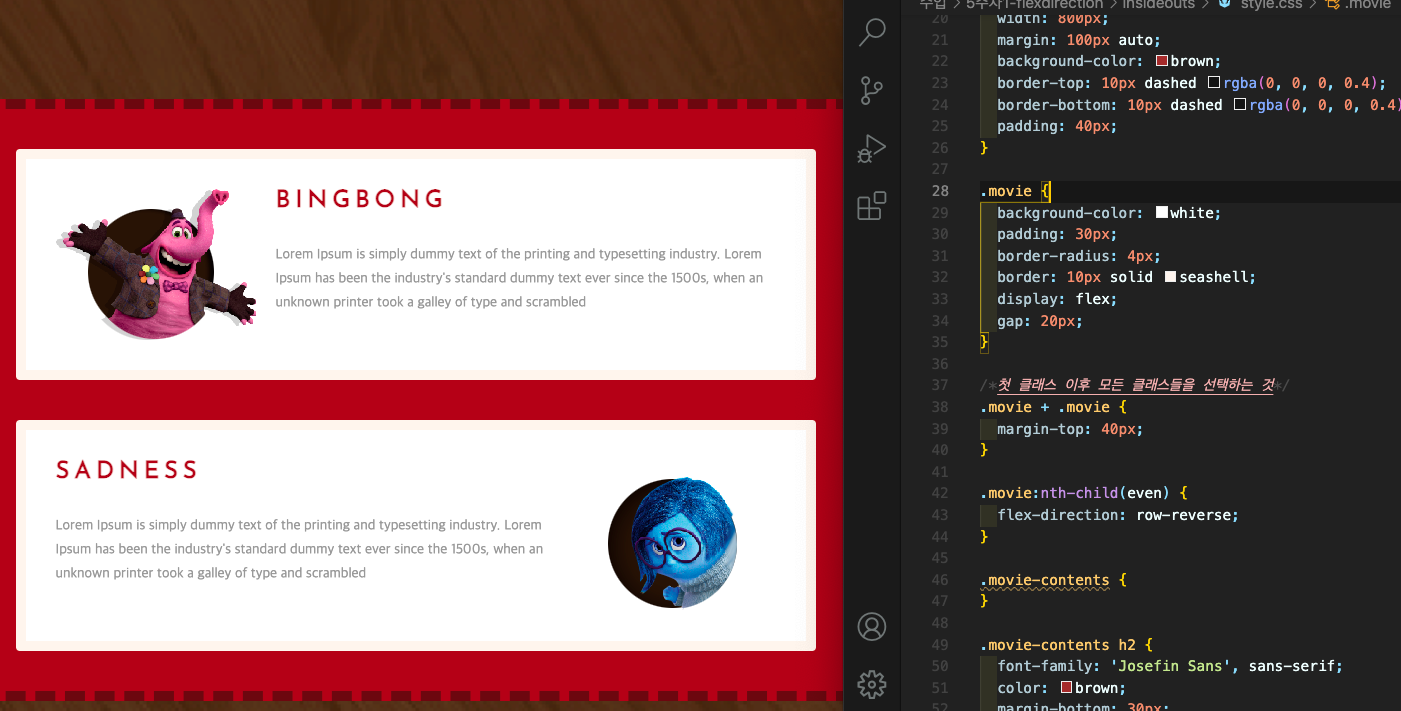
flex-dirction (방향이 중요함!) main-axis 와 cross-axis가 바뀌게 되는 프로퍼티
cf) justify-content : main axis기준으로 정렬 (- flex-start가 기본)
align-item : cross axis 기준으로 정렬 (stretch 가 기본)

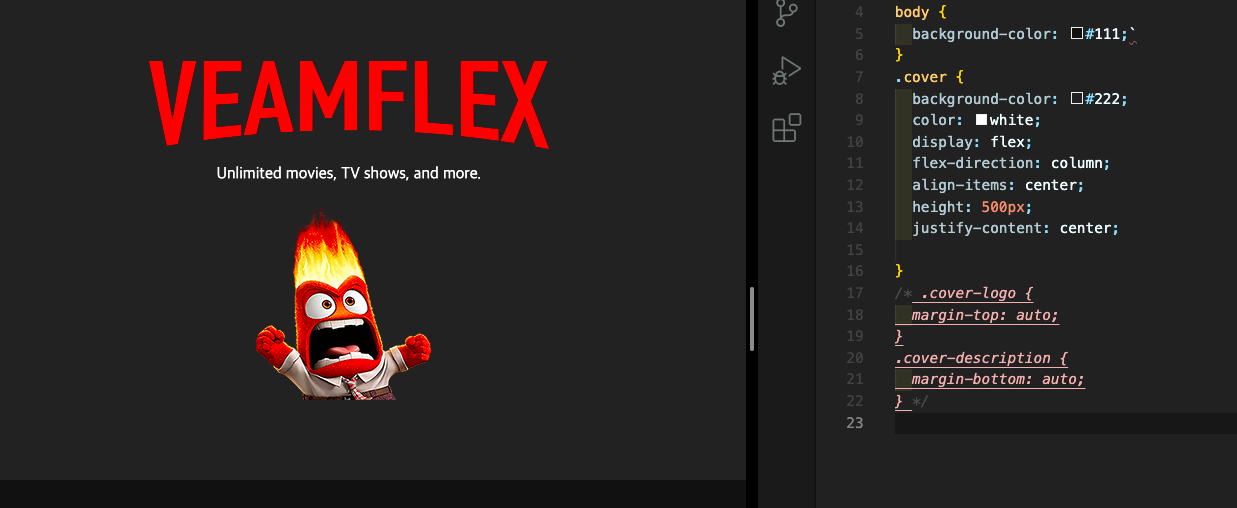
display:flex
flex-direction:column
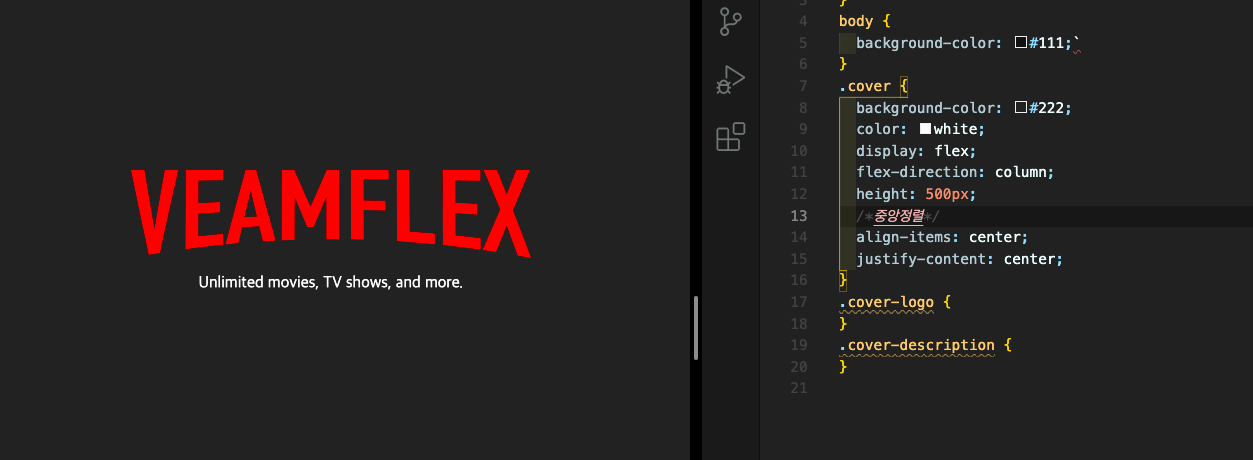
위의 프로퍼티가 있을때, 중앙정렬은 justify-content가 아닌, align-item!!!! (중심 축이 바뀌었기 때문에)
중앙정렬 방법1)

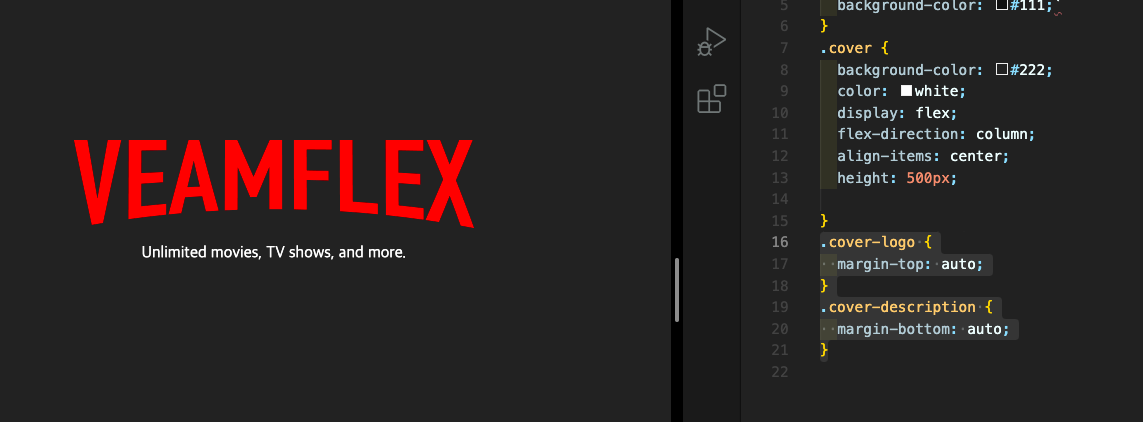
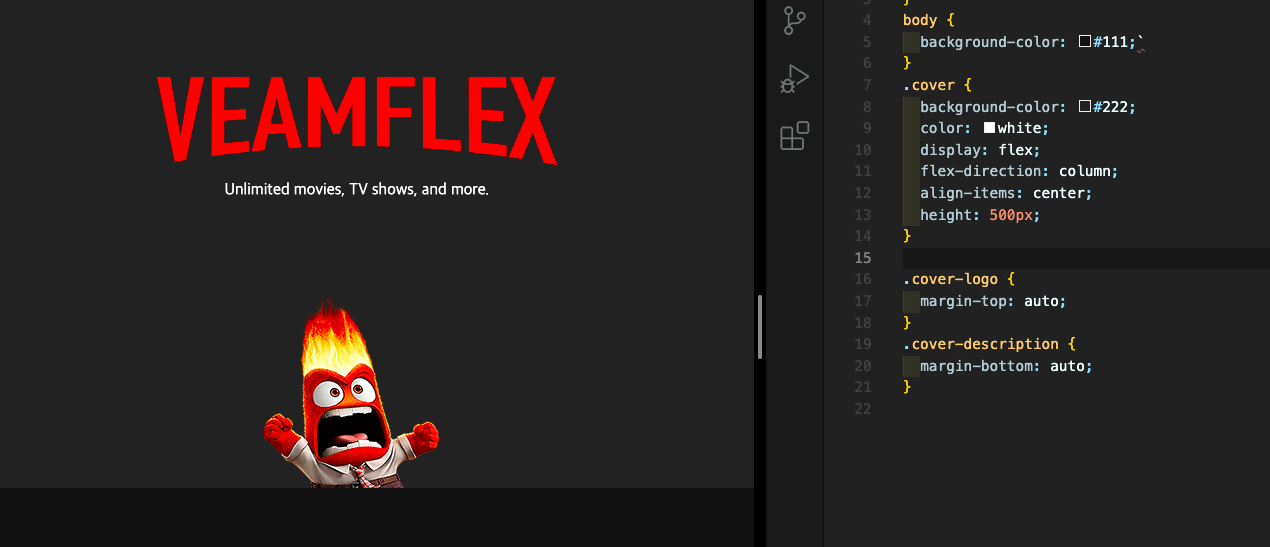
중앙정렬방법2)

**


위의 두개의 차이점을 잘 보자. 유지보수 관리에 중요하다.



대혼돈. 카오스 뭔지모루겠당^^


'Front-end > HTML CSS' 카테고리의 다른 글
| position (transform/position) (0) | 2022.04.08 |
|---|---|
| HTML 시멘틱 태그 (0) | 2022.04.08 |
| 과제 - 수정중 (0) | 2022.04.07 |
| inline element (0) | 2022.04.06 |
| inline elements의 특성 (0) | 2022.04.04 |



