

위의 보이는 클래스 icon은 <a>태그로 작성한 inline contents이다.
1) 인라인 컨텐츠는 가로로 배치된다.
2) baseline(텍스트가 배치 되어있는 라인)을 기준으로 배치된다.
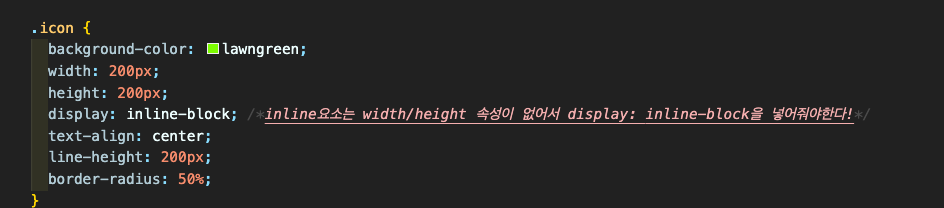
3) width/height 속성의 개념이 없다. (display:inline-block 프로퍼티를 넣어줘야 가로/세로가 생긴다)
4) margin은 좌우만 적용된다.
5)
'Front-end > HTML CSS' 카테고리의 다른 글
| 과제 - 수정중 (0) | 2022.04.07 |
|---|---|
| inline element (0) | 2022.04.06 |
| (box-model) 화면 구현 연습 (0) | 2022.04.02 |
| 박스모 활용(글자간 간격) (0) | 2022.03.30 |
| CSS 시작순서(css resets) (0) | 2022.03.29 |



