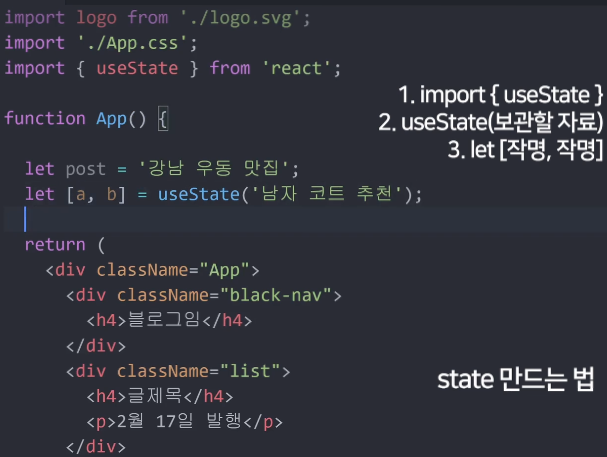
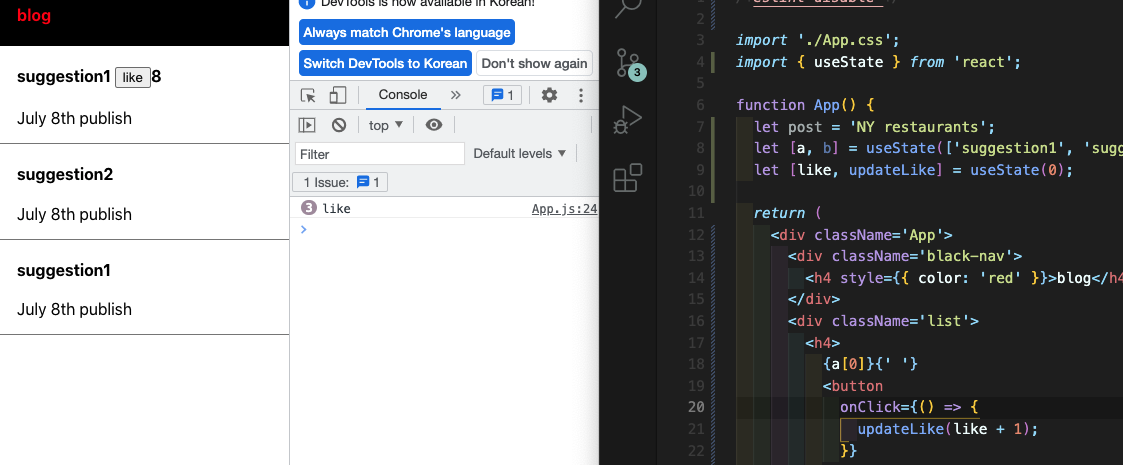
- state 사용법

a는 state에 보관했던 자료, b는 state 변경 도와주는 함수.
**Destructuring 문법
-> let num =[1,2]
let [a,c]=[1,2]
배열 안에 있던 것을 쉽게 꺼내씀.
state를 왜 써야하나?
state가 변경하되면 html에 즉각적으로 html재랜더링 되게 만드는것.
자주 변경 될 것같은 것을 전부
state로 만들면 됨.

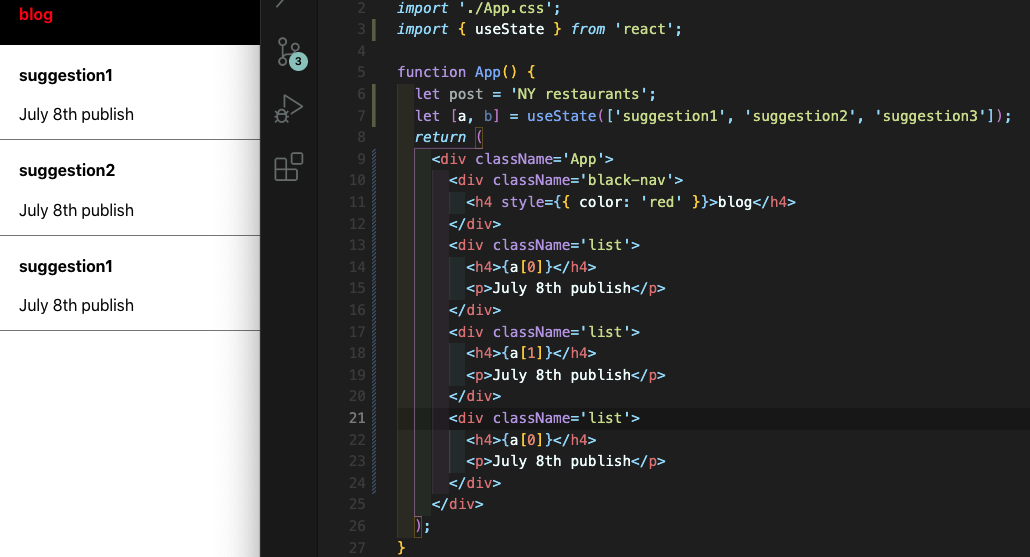
let [a,b]=useState([배열 ])
하단에서 꺼내쓸때는 {a[배열 인덱스]}


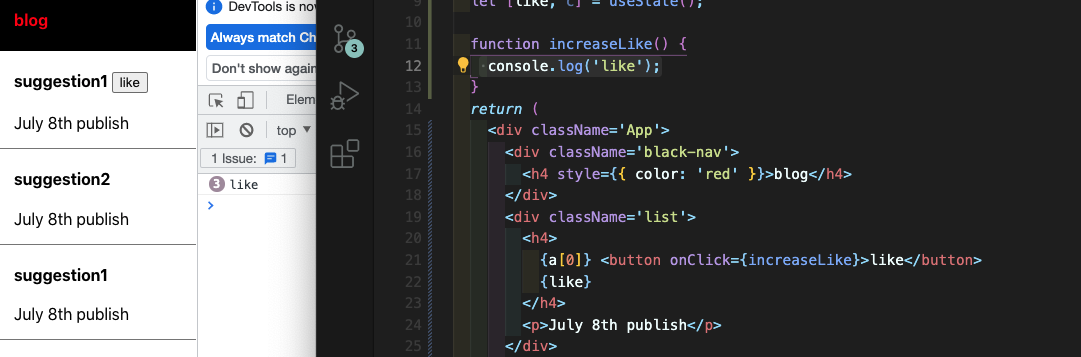
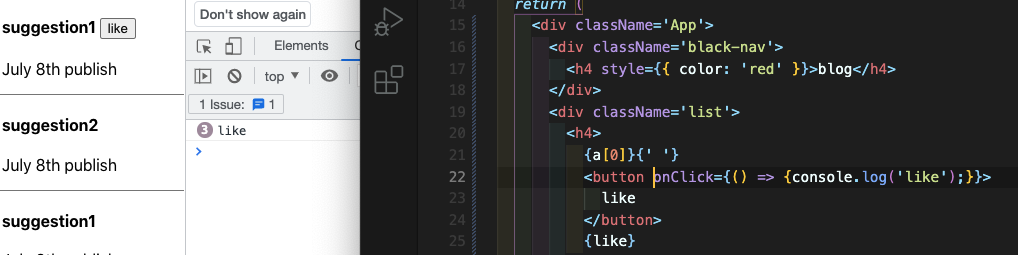
이벤트 발생시 바로 함수실행으로 만들어도 됨.

state를 변경하는 것은 state변경함수를 써야함 (새로운state) 위의 예시에서는 updateLike()

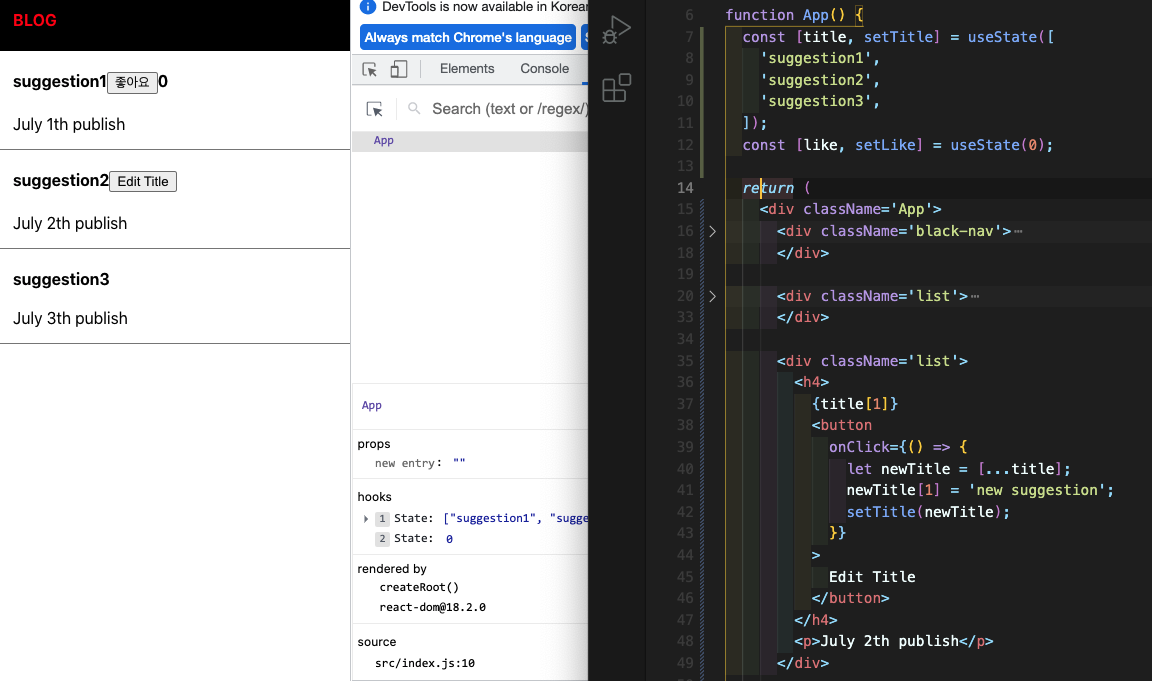
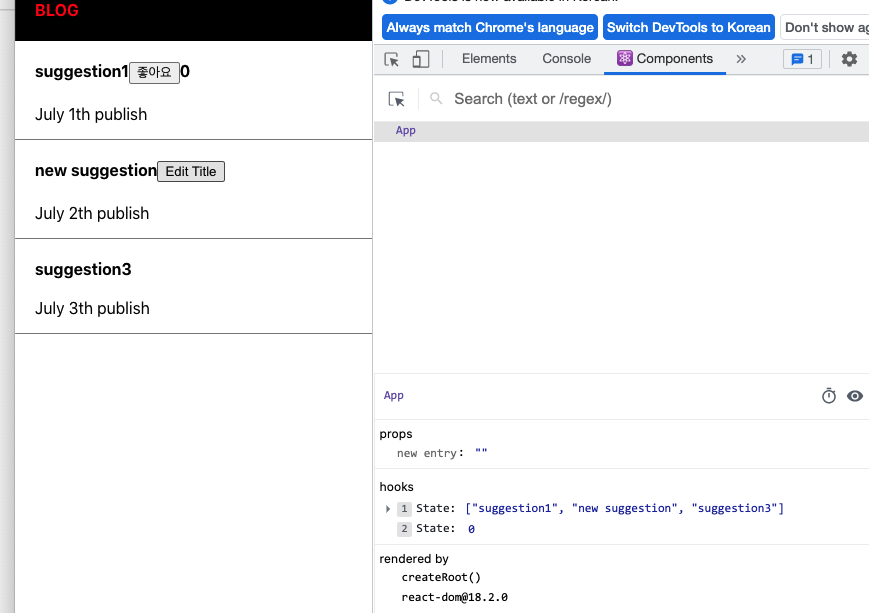
Edit Title 버튼을 눌렀을때 기존 state가 가지고있던것 말고 새로운 것으로 변경하는것을 해보았다.
state의 배열은 수정하지말고, (추후 문제가능 농후)
새로운 배열로 복사해서 (꼭 전개연산자로 복사)
바꿀 요소를 새로운 요소로 만들어주고
setTitle함수의 파라미터로 새로운 배열을 넣어주면 완성!

state 변경 함수를 쓸때, 기존 state===신규 state 이렇게 검사를 먼저 한다.
값이 같을 경우 state 변경을 해주지 않는다.
리액트에서 array/object state를 수정하고 싶으면
독립적인 카피본을 만들어서 수정하는게 좋습니다.
[...기존state]
{...기존state}
이렇게 하면 독립적인 카피가 하나 생성된다.
'Front-end > React' 카테고리의 다른 글
| props (0) | 2022.05.08 |
|---|---|
| component 만드는 법 (0) | 2022.05.07 |
| 리액트 작동원리/JSX/ (0) | 2022.05.06 |
| 브라우저 기본 API (local storage) (0) | 2022.05.05 |
| 상태 끌어올리기 (lifting state up)/폼 검증(form validation) (0) | 2022.04.07 |



