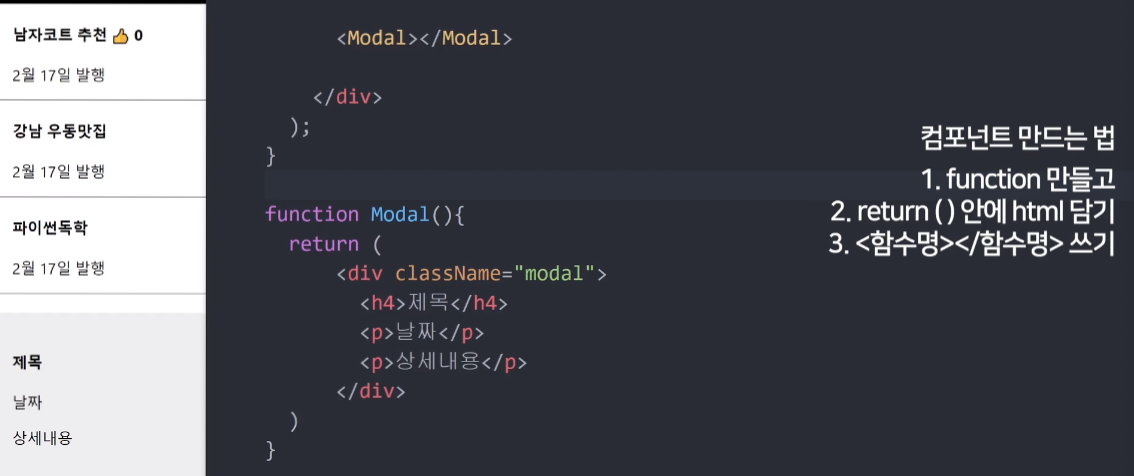
- 컴포넌트 만드는 법

- 독립적인 공간에 만든다.
- 함수명은 대문자로 만든다.
- return() 괄호안에 html을 담는다. <div> 병렬 표현은 불가하다. 만약 중복해서 넣어주고 싶다면 <> </>제일바깥에 감싸준다.
- 원하는 위치에 <함수명></함수명> 또는 <함수명/> 으로 표현한다.
참고)
컴포넌트 만드는 문법2
const Modal =()=>{}
어떤 HTML들을 Component 만드는게 좋을까
기준은 없습니다만 관습적으로 어떤 부분을 주로 Component화 하냐면
- 사이트에 반복해서 출현하는 HTML 덩어리들은 Component로 만들면 좋습니다.
- 내용이 매우 자주 변경될 것 같은 HTML 부분을 잘라서 Component로 만들면 좋습니다.
- 다른 페이지를 만들고 싶다면 그 페이지의 HTML 내용을 하나의 Component로 만드는게 좋습니다.
- 또는 다른 팀원과 협업할 때 웹페이지를 Component 단위로 나눠서 작업을 분배하기도 합니다.
님들 함수문법 언제씁니까
1. 긴 코드 축약할 때 2. 다른 곳에서 코드 재사용할 때 3. 복잡한 코드를 작은 기능으로 나눌 때 쓰지 않습니까
컴포넌트는 그냥 함수 문법이랑 똑같아서 용도도 똑같습니다.
but!
state 가져다 쓸 때 문제가 생길 수 있다. (a함수에 있던 변수는 b 함수에서 맘대로 가져다 쓸 수 없음)
- 동적 UI 만드는 방법
- html css로 미리 디자인 완성
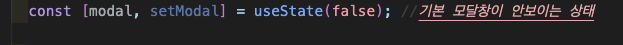
- UI의 현재 상태를 state로 저장
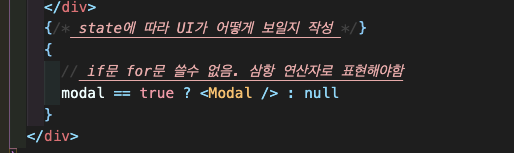
- state에 따라 UI가 어떻게 보일지 작성(조건문 등으로)
ui의 현재 상태를 state로 저장 (스위치)

state에 따라 UI가 어떻게 보일지 작성

버튼 누를때 마다 닫힘 열림 반복하는 문제.
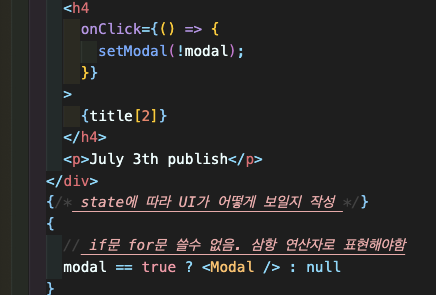
글제목 클릭시
지금 state가 true면 setModal(false)
지금 state가 false면 setModal(true)
이런 코드를 실행하면 됩니다.

느낌표가 뭐냐면
느낌표 우측 자료를 반대로 바꿔줍니다.
!true는 출력해보면 false입니다.
!false는 출력해보면 true입니다
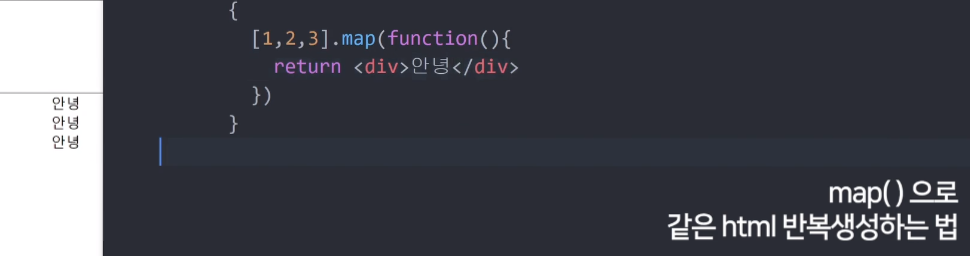
**arr.map(function( ) { } ) :
- arr자료 갯수만큼 콜백함수를 실행해줌.
- 함수의 파라미터는 array안에 있던 자료임 (arr.map(function( a) { } ) :
- return에 무언가
- 적으면 array에 담아준다. arr.map(function( a) { return 'blahblah' } ) :
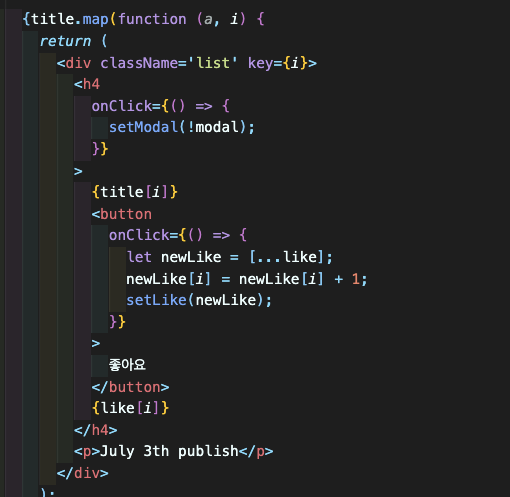
중괄호 내부 for 사용 불가라 반복을 생성하려면 map()을 사용한다.


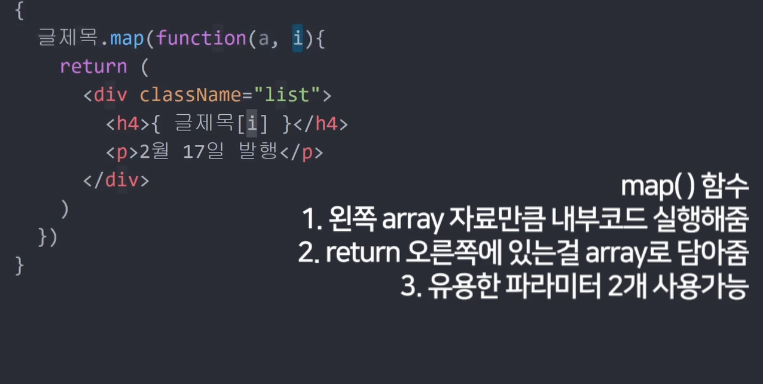
arr.map (function(a,i){
return( ))
a는 배열안의 각 요소를 가리키는 대명서 i는 0부터 시작하는 정수 컨벤션.

(참고) map 반복문으로 반복생성한 html엔 key={i} 이런 속성을 추가해야합니다.
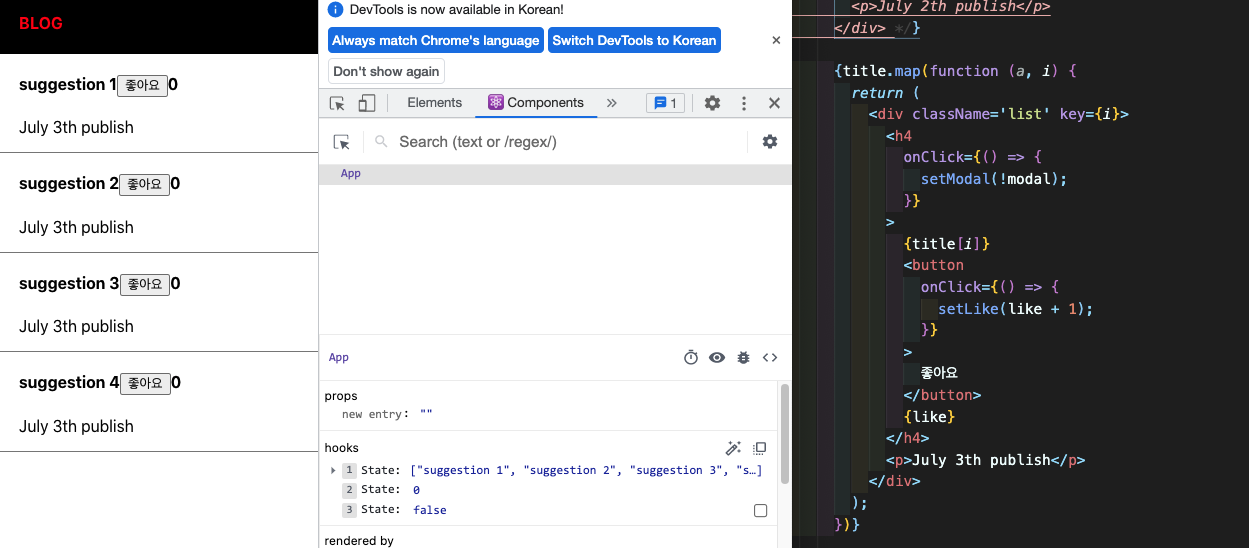
좋아요를 누를떄 각각 따로 카운킹이 되게 하는 것을 연습해보자. 체크포인트!!!
const (like,set
Like)=useState([배열]) ->이것을 활용해야함. 다시 확인하기 어떻게 표현하는지


배열을 복사하는 것인 뽀인트
'Front-end > React' 카테고리의 다른 글
| props (0) | 2022.05.08 |
|---|---|
| state 사용법 (0) | 2022.05.07 |
| 리액트 작동원리/JSX/ (0) | 2022.05.06 |
| 브라우저 기본 API (local storage) (0) | 2022.05.05 |
| 상태 끌어올리기 (lifting state up)/폼 검증(form validation) (0) | 2022.04.07 |



