부모컴포넌트에서 자식컴포넌트로 state/함수 등 다양한 것을 전달할 수 있고 그것을 할수 있게 하는것이 props! (위에서 아래로만 전달가능)
- 위에서 아래로만 계속 흐르는데... 이게 단점은 컴포넌트의 수가 많아지면 흐르는게 너무 많음 props drilling! 때문에 상태관리 tool이 필요하게됨.

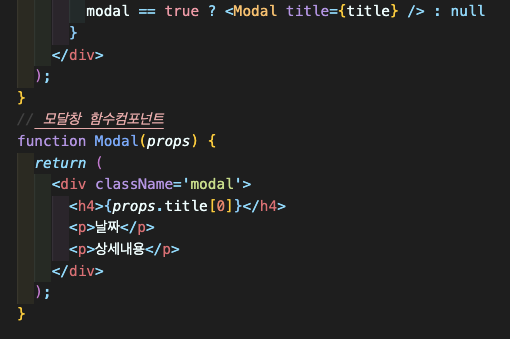
- <자식 컴포넌트 작명={state이름}>
일반적으로 작명에 state명={state명}으로 지음.
- 자식컴포넌트에 props 파라미터 등록후 props.state명 사용하면 됨.
<실은 props도 파라미터 문법일뿐) / 파라미터 문법은 다양한 기능을 하는 함수를 만들 때 사용함.
++프롭스 좀 더 확인해야함.!
'Front-end > React' 카테고리의 다른 글
| component 만드는 법 (0) | 2022.05.07 |
|---|---|
| state 사용법 (0) | 2022.05.07 |
| 리액트 작동원리/JSX/ (0) | 2022.05.06 |
| 브라우저 기본 API (local storage) (0) | 2022.05.05 |
| 상태 끌어올리기 (lifting state up)/폼 검증(form validation) (0) | 2022.04.07 |



