CSS 기본 컨셉, 용어 알아보기
- Inheritance 상속, Initial Value 초기값
- Tag, Element, Selector, Property, Value
- 기본 CSS 동작 방식 이해하기
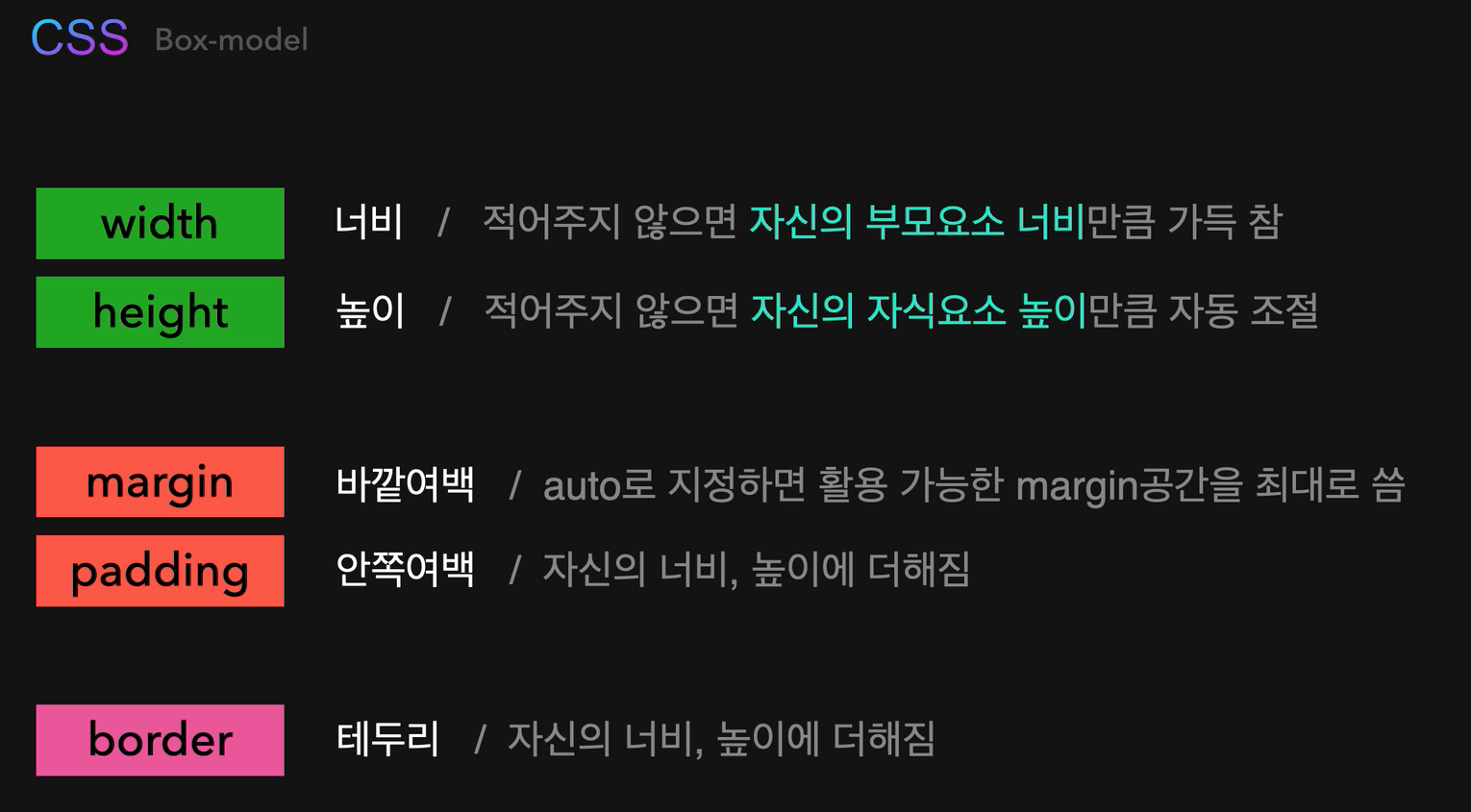
- 코드로 웹을 디자인하는 기본 구성요소, CSS Box-model
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url(images/bg2.png);
background-color: orange;
}
div {
background-color: white;
width: 400px;
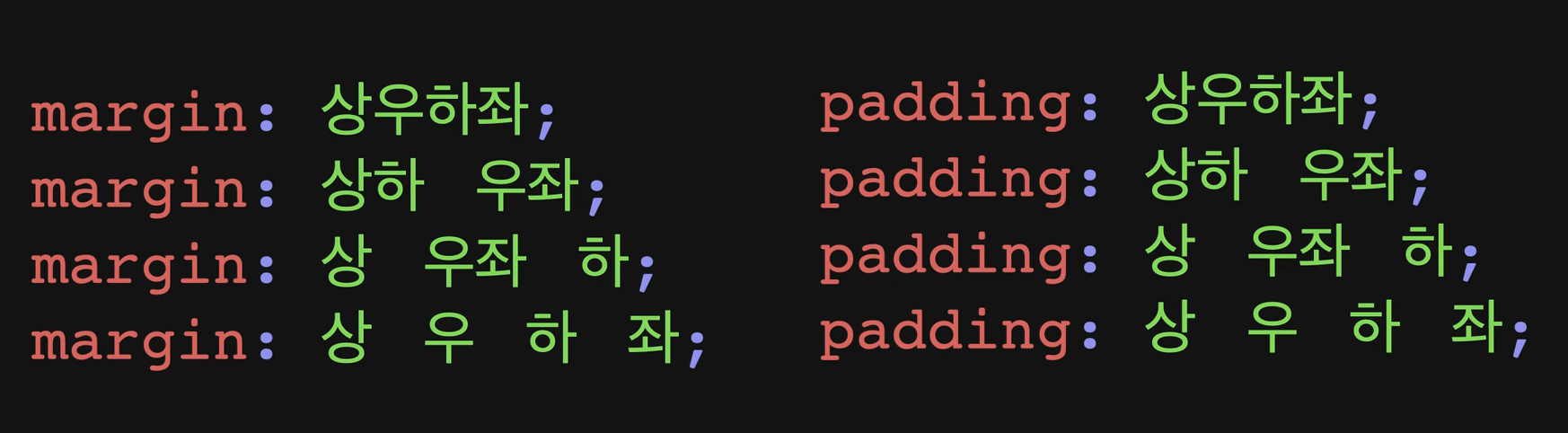
margin: 100px auto; /*상하 좌우*/
padding: 200px 100px 20px; /*상 좌우 하*/
border-top: 50px solid red;
text-align: center;
}
h1 {
color: red;
width: 100px;
margin-left: auto;
margin-right: auto;
border-bottom: 10px solid red;
text-align: center; /*h1하위에 있는 텍스트/이미지 즉 contents 를 정렬*/
}
</style>
</head>
<body>
<div>
<img src="images/cat.png" />
<h1>CAT</h1>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo
ligula eget dolor. Aenean massa
</p>
</div>
</body>
</html>CSS 기본 컨셉, 용어 알아보기
- Inheritance 상속, Initial Value 초기값
- Tag, Element, Selector, Property, Value
- 기본 CSS 동작 방식 이해하기
- 코드로 웹을 디자인하는 기본 구성요소, CSS Box-model
<!DOCTYPE html> ->문서의 버전
<html>
<head>
<style>
h1 { ->h1은 선택자/selector(type selector)
backgroung-color: orange; ->background-color은 속성(property), orange는 값(value)
}
</style>
</head>
<body>
<div>
<img src="image/cat.png ">
<h1>cat</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa</p>
</div>
</body>
</html>
- 태그(마크업)를 사용하는 이유는?
문서에 대한 구조를 만들고, 컨텐츠에 의미를 부여하기 위해서, 브라우저에서 필터링을 잘하기 위해서~
시각적인것은 별도의 css로 처리함.
HTML
- html은 부모 요소, 그 안에 head와 body는 자식 요소
- html은 뿌리요소라서 root라고도 부름.
- 요소는 element.(<></>)
- head 와 body는 형제 요소.
- head에는 눈에 보이지 않는 추가적인 정보가 들어감
- body에는 정보.
- cat은 컨텐츠
- h태그는 1~6까지 있으며 순서대로 크기임.
- 각각의 태그는 검색에 걸리기 위함임.
- Img 태그는 자체가 의미가 있어서 닫힘 태그가 필요 없음.
- Img src에서 src는 속성(attribute)이다. 추가적으로 붙는 모든 것으로 속성으로 부름
CSS
- Layout은 구조, 골격.
- 각각의 요소는 사각형의 구조이다. (box)
- 요소의 사이즈가 지정되지 않으면 부모 요소의 크기에 따른다.
- 일반적으로 부모 요소의 사이즈가 자식 요소의 크기보다 작으면 자식 요소는 overflow된다.
- 일반적으로 요소의 height는 정해주지 않는다. for 유지보수를 위해.
- 이미지는 가로로 덧붙여지고, 그 외는 세로로 덧붙여진다.


margin : 여백
- 정렬할 때 마진을 기준으로 한다.
- margin-left/margin-right 은 auto로 설정할 시 좌우 기준 정렬!(유연하게 알아서 계산하여라!)
- margin-top /margin-bottom은 auto로 작성해도 0.
padding : 내부 여백
- padding 값 넣어주면 외부 값에 더해진다.
border : 테두리
- border 값 넣어주면 외부 값에 더해진다.
CSS속성은 한 줄로 작성도 가능. (단축 속성)
박스 모델 - width, height, margin, padding, border
'Front-end > HTML CSS' 카테고리의 다른 글
| box model 활용과제 (0) | 2022.03.29 |
|---|---|
| Inheritance 상속, Initial Value 초기값Tag, (0) | 2022.03.28 |
| CSS- 이미지 하단 간격 없애기 (0) | 2022.03.28 |
| *CSS 기초 (0) | 2022.03.26 |
| *HTML 기초 (0) | 2022.03.26 |



