CSS
- HTML에 CSS를 적용하는 방법
- Inline : HTML 태그 내부에 style 속성을 사용해서 요소들에 직접 스타일을 지정하는 방법 (짧은 것에 사용 가능. 유지보수 어려움, 권장하지 않음)
- Internal :스타일 태그 내부에 스타일시트를 사용하는 것. 유지보수 어려움, 권장하지 않음
- External : css 확장자를 가진 별도의 파일에 확장자로 연결. 주로 이렇게 사용.
<link rel="stylesheet" herf="파일 경로">
- 기본 문법
ex) h1{
color: red;
font-size: 20px;
}
- 선택자
- 전체 선택자 : html문서내의 모든 요소 *{}
- 태그 요소 선택자
- 아이디 선택자 : #id이름 {}
- 클래스 선택자 : .class이름 {}
- 결합 선택자 : html계층에 따른 조상이나 자손 또는 부모나 자식 요소를 선택하기 위함.
Ex 1) .상위 부모 요소 하위 자식 요소{} -> .first h1 {color: red;}
Ex 2) 부모 요소 하위에 있는 자식 요소만 선택 :
.부모 요소 > 자식 요소{}
- 텍스트 스타일
- color : 글자 색상
- text-align : 문단 정렬
- Line-height : 줄 간격
- 폰트 스타일
- 폰트 종류
- Font-size : 사이즈
- Font-weight : 문자 굵기
- 기울임
- font-family : 폰트 집합을 지정 하는 속성
- 문서에 웹 폰트를 적용하는 방법
- 웹 폰트 제공자가 제공한 소스를 <head>태그 안에 입력해주면 된다.
- 웹 폰트에서 제공하는 문구를 <style>에 적용한다.
- 링크, 리스트 스타일
통상적으로 list-style 자주 사용함.
- 가상 선택자
: Html 웹 문서에 실재하지 않지만, 필요에 의해서 임의로 지정해서 사용하는 선택자
- :hover
마우스 오버 되었을 때의 상태
- 설정할 때 선택자: hover{} >> 선택자 뒤에 콜론(:)을 붙이고 hover를 붙여야 함
- :active
마우스로 클릭을 하고 있을 경우
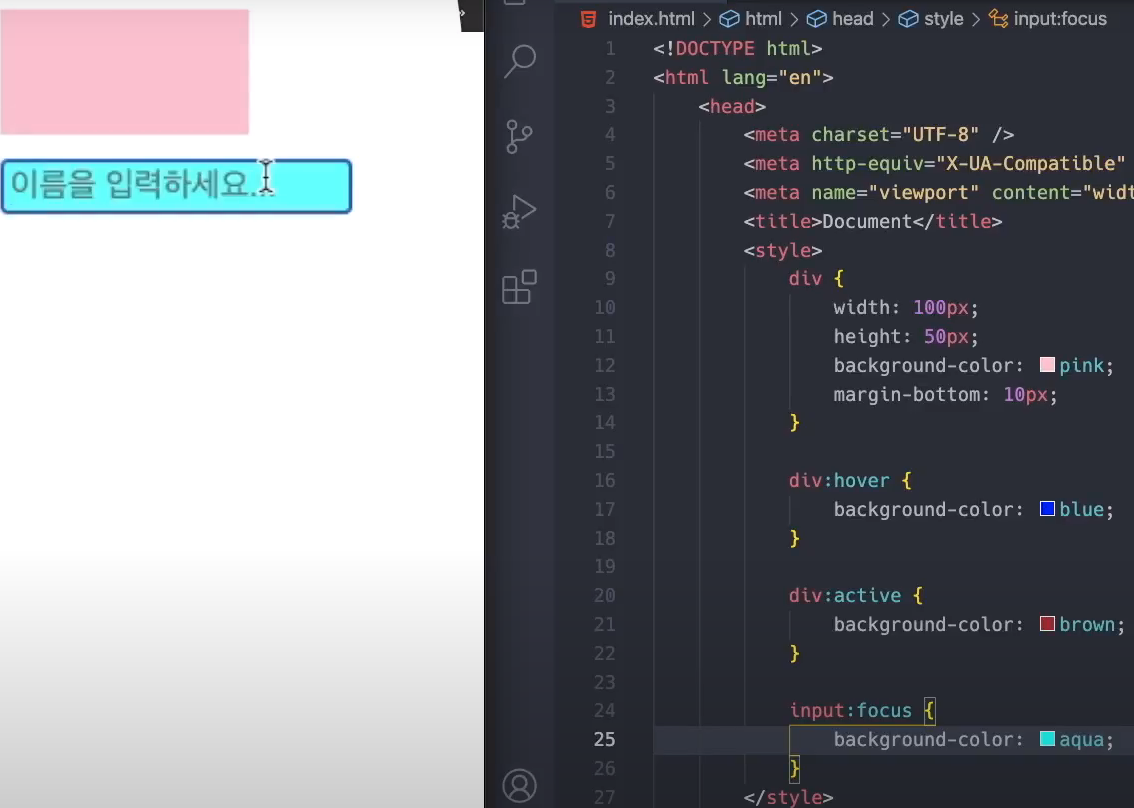
- :focus
클릭 했을 때 커서 깜빡 거리는 것을 focus가 되었다 라고 표현함

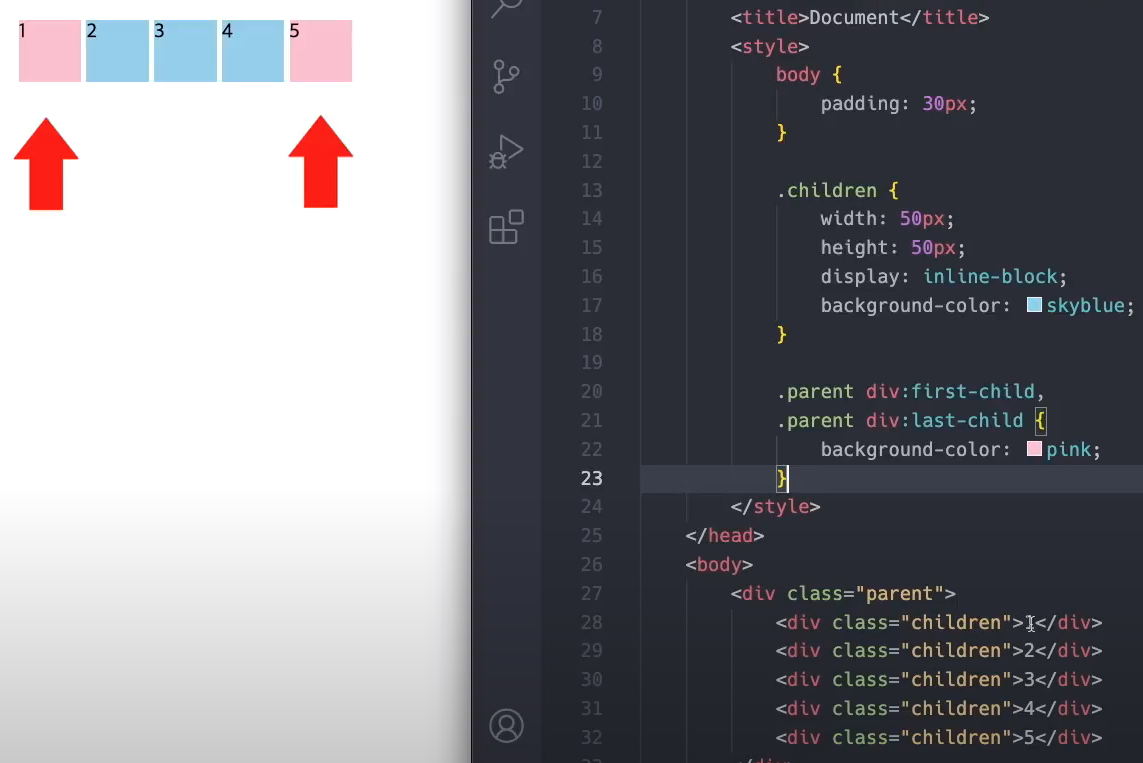
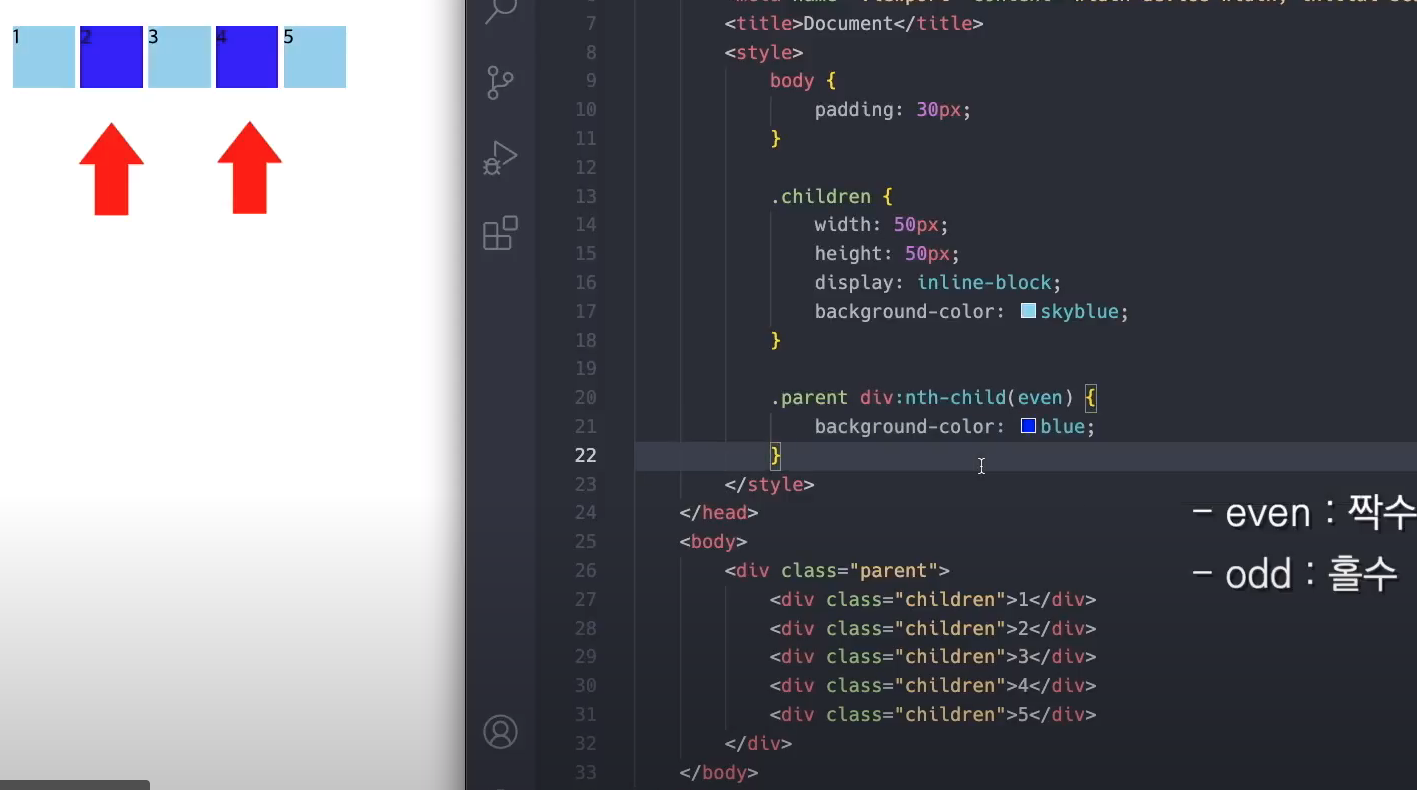
- 구조적인 가상 선택자


.parent div:nth-child(순서 숫자가 와도됨){}
- 배경 스타일
- background-color
- background-images
ㄴ사용법 : background-image: url("이미지 경로")
- background-repeat
- background-size
- Cover : 요소 전체 영역을 덮도록 크기가 조절 (자주 사용)
- Contain: 배경을 사용하는 요소를 벗어나지 않는 선에서 조절.
- 여백
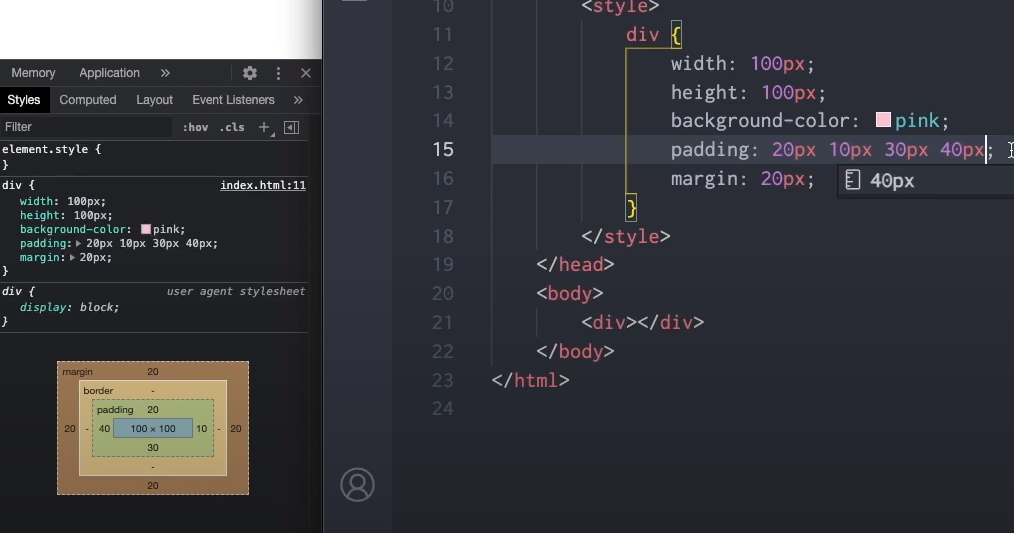
- 내부 여백 : padding
- 외부 여백 : margin
패딩과 마진 사용법은 동일하며, 사이즈 기입된 순서대로 상, 우, 하, 좌 여백을 의미
원하는 쪽만 여백을 주고 싶다면 ex)margin-right: 20px;

- 테두리 (border)
- Border
여백과 마찬가지로 원하는 방향만 테두리 선을 삽입할 수 있음

- border-radius
테두리에 모서리를 둥글게 만드는 속성
Ex) border-radius :20px;
Ex2) border-원하는 방향-radius: 20px;
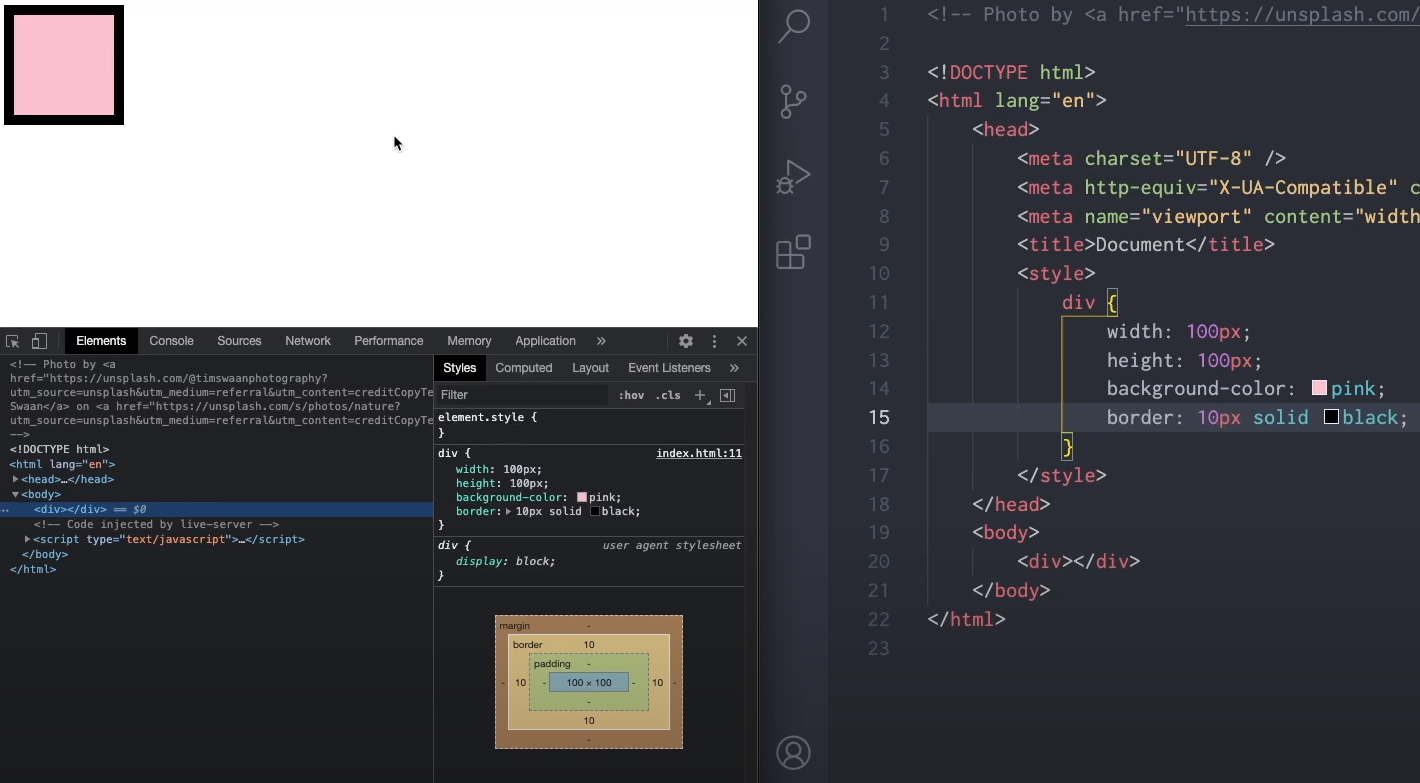
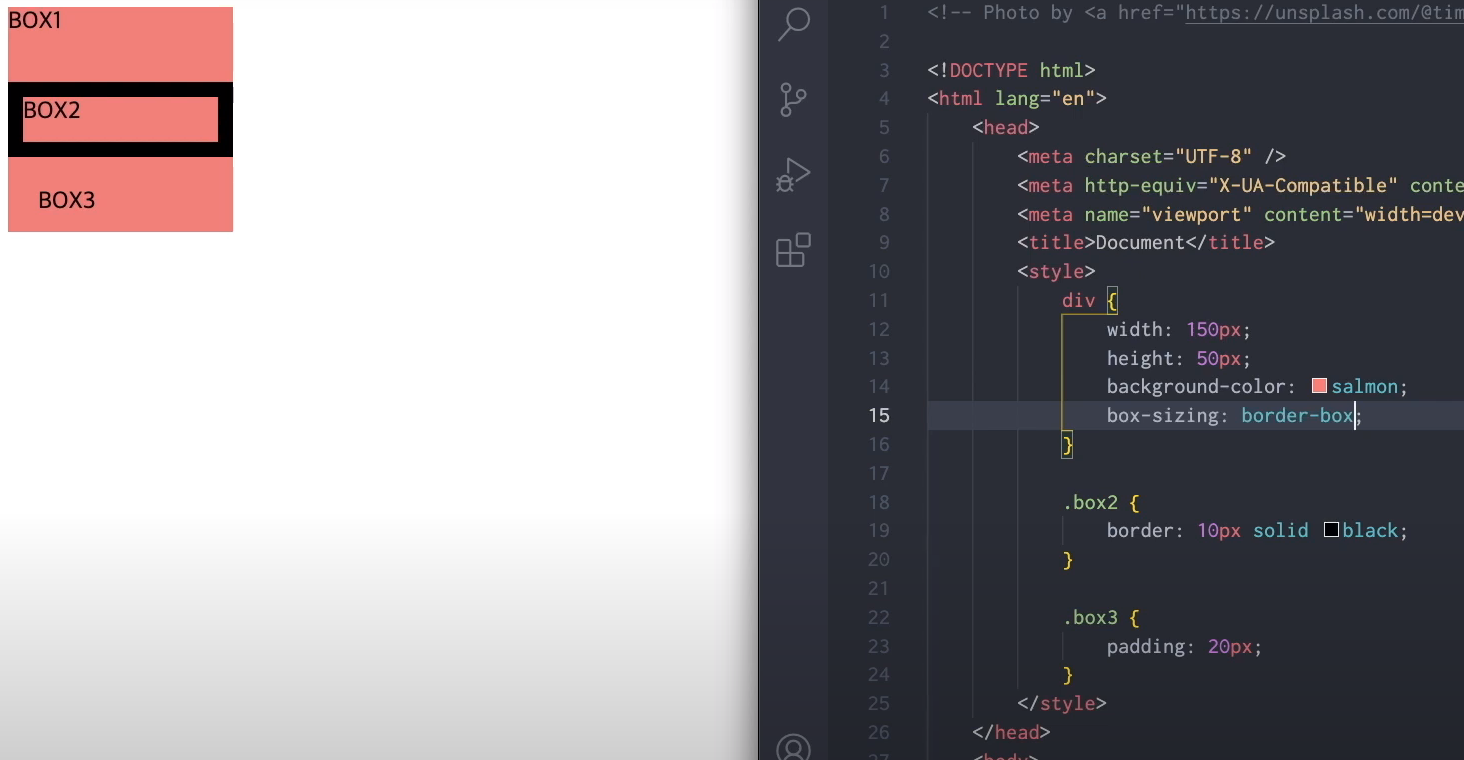
- 박스 모델과 box-sizing
영역 구분
- 내용(content)
- 내부 여백(padding)
- 테두리(border)
- 외부 여백(margin)
Cf) css 에서 width, height 속성은 요소의 전체 사이즈를 내용 기준으로 계산하기 때문에 내부 여백이나 테두리는 전체 사이즈에 포함되지 않는다 때문에 내용이 아닌 테두리를 기준으로 박스 사이즈를 조절하려면 저 요소를 작성해주면 됨.

- 디스플레이
Html 태그는 블록 레벨과 인라인 레벌로 나눌 수 있다. Css에서는 이러한 구분을 display 속성이라고 한다. 디스플레이 속성은 요소가 화면에서 어떻게 표현되고 위치 하는가를 지정하는 속성. 따로 지 정하지 않을 경우 html 태그의 기본값에 따라 블록, 인라인으로 기본 값을 가진다.
- 디스플레이 속성
- None
- Block
- Inline
- Inline-block
- 포지션
포지션은 요소의 위치를 지정하는 속성.
- Static : html 태그가 가지는 위치 기본 값. Html 문서 작성된 순서에 따라 위치함
- Fixed : 고정 위치. 웹 페이지 사이즈 변화나 스크롤을 내려도 고정적인 자리에 위치함
- Absolute : fixed와 비슷하지만 스크롤을 내리거나 사이즈 변화 시 위치 바뀜
- Relative : 흐음..ㅠ
위의 포지션 속성을 사용할 때는 구체적인 요소의 위치를 지정하기 위해서
top/right/left/bottom 의 속성과 함께 사용 될 수 있다.
- 플렉스 레이아웃(flexbox)
플렉스는 모던 CSS에서 레이아웃을 다루기 위해 사용되는 주요 기능 중 하나이자 레이아웃 배치를 위한 전용 기능
'Front-end > HTML CSS' 카테고리의 다른 글
| box model 활용과제 (0) | 2022.03.29 |
|---|---|
| Inheritance 상속, Initial Value 초기값Tag, (0) | 2022.03.28 |
| CSS- 이미지 하단 간격 없애기 (0) | 2022.03.28 |
| *HTML 기초 (0) | 2022.03.26 |
| HTML 기초/CSS box-model (0) | 2022.03.25 |



