- HTML (Hypertext Markup Language)
- 마크업 언어로만 접근하지 말아야한다.
- Web Storage, Socket API(HTML specification)- 관련된 api를 모두 아우르는 언어임.
- HTML의 탄생 (배경)
-HTML은 문서를 표현하기 위해 만들어졌따.
-문서 편집 프로그램이 상호 호환되지 않았고, 문서를 표현하기 위한 언어를 만든 것이 HTML
- HTML은 왜 중요한가?
- HTML은 웹의 근간/골격
- 브라우저가 공식적으로 지원하는 언어는 -> HTML, CSS JavaScript, WASM
- HTML을 잘 안다는 것은
- 브라우저가 어떤 방식으로 동작하는지 이해/ 검색엔진, 크롤러, 콘텐츠 표현방식(시멘틱), 접근성에 대한 이해
- HTML 문서를 작성할때는 시멘틱한 구조로 작성을 잘하자 (기계가 잘 읽을 수 있게!)
요소별 카테고리
Document metadata
문서에 대한 설명, 외부 문서가 이 문서를 가져갈때 활용.
- head
- title
- meta
- link
- style
Sections(중요)
body안에 유저들이 보는 콘텐츠를 나타낼때 쓰는 태그, 영역을 나눌때 사용
- body
- article
- section
- nav
- aside
- h1, h2, h3, h4, h5, h6
- hgroup
- header
- footer
- address
Grouping content
의미를 가지고있지만 section에 비해 의미가 덜 함.
- p
- blockquote
- ol
- ul
- menu
- li
- dl
- dt
- dd
- figure
- figcaption
- main
- div
Text-level semantics
텍스트로 취급되는 요소들
- a
- em
- strong
- cite
- q
- dfn
- abbr
- code
- var
- span
- br
- wbr
Embedded content
외부에서 가져오는 것
- img
- picture
- source
- iframe
- video
- audio
- track
Tabular data
표를 나타낼때 활용할 수 있는 요소
- table
- caption
- colgroup
- col
- tbody
- thead
- tfoot
- tr
- td
- th
Forms
interactive contents, 유저에게 데이터를 받아오거나 데이터를 선택할수 있는 요소들 (회원가입, 쇼핑할때 사용하는것 등등)
- form
- fieldset
- legend
- label
- input
- button
- textarea
- select
- option
Interactive elements
유저와 상호작용 하기 위한 요소.(혀재 크롬에서만 지원- 미래지향적)
- details
- summary
- dialog
- 경로를 나타내는 방법
- 절대 경로 : naver, google 등 고정적으로 변하지 않는 주소를 사용
- 상대 경로: 현대 문서 기준
현재 문서가 있는 폴더 = . (점하나)/
현재 문서의 부모 폴더 =.. (점 2개)
- 블록 태그 ; 전체 영역
- 인라인 태그: 텍스트크기만큼(<span>)
- 태그 중첩 규칙
- 블록 태그 내부에는 블록 태그와 인라인 태그 모두 중첩됨
- 인라인 태그 내부에는 인라인태그만 중첩 가능
- 블록 태그 중 문단 태그<p>태그에는 인라인태그만 중첩 가능
- 제목 태그
h1~h6까지 태그 있음
단순히 글자크기를 위한 것이 아니라 웹에서 일반 태그와 구분 됨.
- 문단 태그<p>
줄 바꿈을 위해서는 <br/> 추가 해야함
- 서식 태그
- 굵은 글씨 효과 :<b> , <strong> 보이는 것은 똑같지만 strong태그는 강조된, 중요한 내용임을 선언함.
기울임 효과: <i>, <em> em태그는 중요한 내용이라는 것을 선언.
- 밑줄 표현 <ins>
- 텍스트 중앙 취소선 : <del>
- 인용문 <q> -짧은 인용문을 표현할 때 적합한 인라인 태그
<blockquote> - 긴 인용문을 표현할 때 적합한 인라인 태그
- 리스트 태그
- <ul>
<li> 기호 생성
- <ol>
<li>숫자 목차 생성
웹 페이지를 만들 때 카테고리, 글 목록, 네비게이션 메뉴, 방명록, 코멘트 등 자주 활용
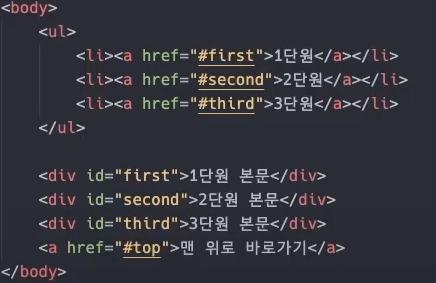
- 웹 문서에서 링크 생성할 때
<a herf=""> 블라블라</a>
새 탭에서 열기<a herf="", target ="_blank"> 블라블라</a>
문서 내에서 페이지 이동도 가능

- 이미지 태그
<img src="경로" alt"코멘트">
Alt속성은 이미지가 깨져 있으면 코멘트가 뜸. 항상 같이 쓰는게 좋음.

+마우스 커서를 올리면 잠깐 표시되는 툴팁을 지정하는 title속성,
웹브라우저가 이미지를 불러오는 방식을 지정할 수 있는 loading속성도 컨트롤 할 수 있음
- 비디오 태그
<video src="비디오 주소"></video>
이미지 태그와 마찬가지로 사이즈 조절 동일하게 가능.

controls속성을 추가하면 웹 브라우저에서 제공하는 동영상 컨트롤러를 사용하게끔 해줌.
이 밖에, autoplay, loop(무한 재생), poster, muted 속성들 사용 가능.
- 오디오 태그
비디오 태그와 사용법 동일
- <div> : 블록 태그
<span> : 인라인 태그
class 와 id에서 사용. css, 자바스크립트에서 선택자로 사용하기 위함. Class 는 유연하여 중복 사용 가능하며, id는 한번만 사용 가능하며 태그당 하나의 아이디만 사용가능. 하지만 하나의 태그에 각각 클래스와 아이디 지정 가능.
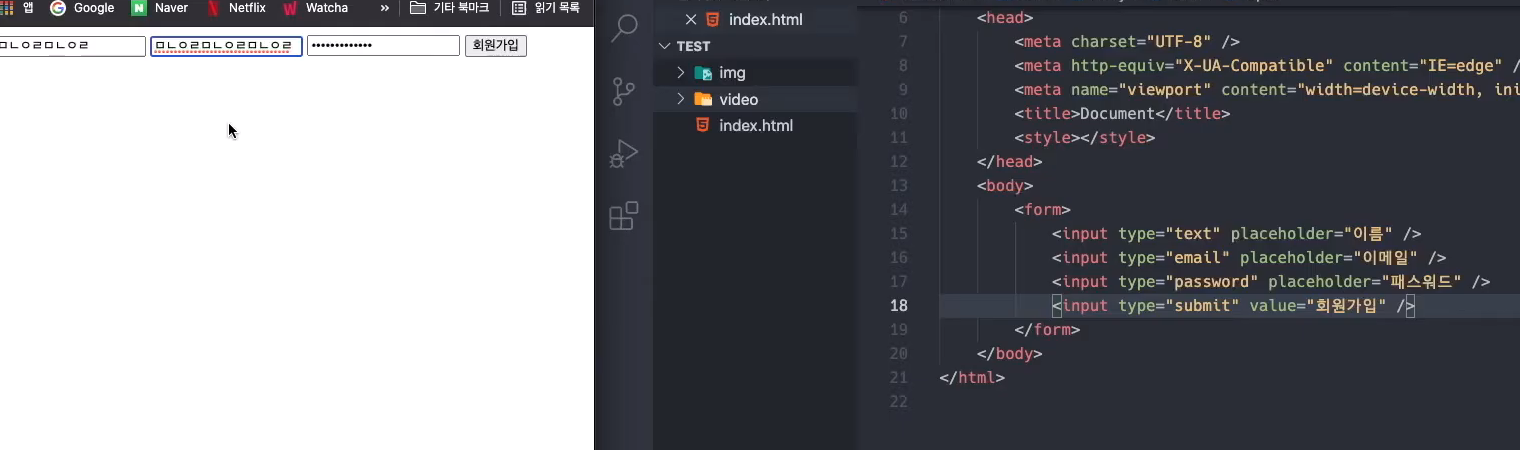
- 폼과 인풋
Form태그는 사용자의 입력을 받아서 서버로 전송하는 것. (모질라에서 다양한 내용 확인해보기)

버튼을 만들 때는 <button>회원가입</button>도 동일함. css에서 꾸미기 편해 이걸 더 많이 씀.
- 라디오 박스 사용

- 체크박스 사용 (증복선택가능)

- 입력받은 form을 서버로 전송 하기 위해서는
폼태그에 액션과 메서드 속성을 이용함.(추후에 자세히 익히기로 함)
- 의미론적 태그 : 의미론적으로 레이아웃 구분 짓게 됨. 웹브라우저에서 우리가 의도한대로 문서를 받아들임
<header>
<section>
<main>
<footer>
<article>
- 웹 접근성,
누구에게나 동등하게 웹에 접근할 수 있게 하는 것.(노인이나, 장애인이나)
- 웹 표준,
- SEO(검색 엔진 최적화)
'Front-end > HTML CSS' 카테고리의 다른 글
| box model 활용과제 (0) | 2022.03.29 |
|---|---|
| Inheritance 상속, Initial Value 초기값Tag, (0) | 2022.03.28 |
| CSS- 이미지 하단 간격 없애기 (0) | 2022.03.28 |
| *CSS 기초 (0) | 2022.03.26 |
| HTML 기초/CSS box-model (0) | 2022.03.25 |



